Flexible
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Row(
children: [
BlueBox(),
Flexible(
fit: FlexFit.loose,
flex: 1,
child: BlueBox(),
)
],
),
);
}
}
class BlueBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(),
),
);
}
}
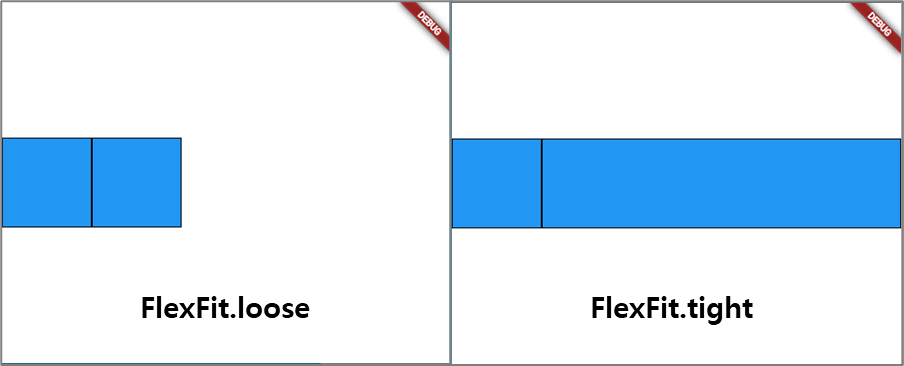
여기서 Flexible 위젯의 fit 속성은 두 가지 값을 가진다.

flex 속성은 android xml에서 weight 역할을 한다고 보면 될 것 같다.
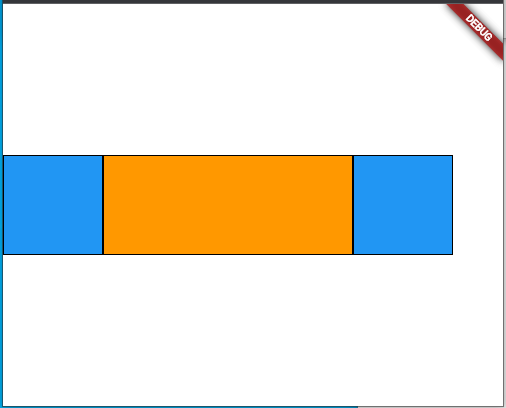
이해를 쉽게 하기 위해 다음과 같은 예제를 실행시켜봤다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Row(
children: [
Flexible(
fit: FlexFit.loose,
child: BlueBox(),
),
Flexible(
fit: FlexFit.tight,
flex: 2,
child: OrangeBox(),
),
Flexible(
fit: FlexFit.loose,
child: BlueBox(),
)
],
),
);
}
}
class BlueBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(),
),
);
}
}
class OrangeBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.orange,
border: Border.all(),
),
);
}
}
Expanded
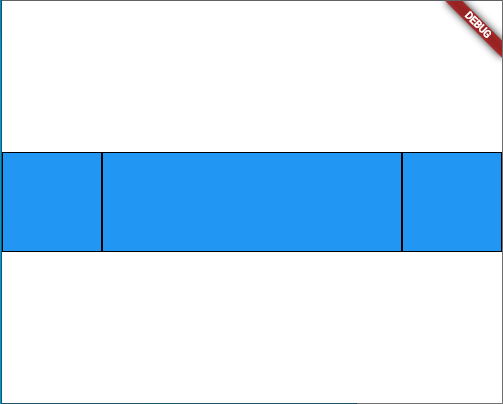
Expanded 위젯의 자식 위젯이 강제로 추가 공간을 채우도록 한다고 한다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Row(
children: [
BlueBox(),
Expanded(child:BlueBox()),
BlueBox()
],
),
);
}
}
class BlueBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(),
),
);
}
}
class OrangeBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.orange,
border: Border.all(),
),
);
}
}

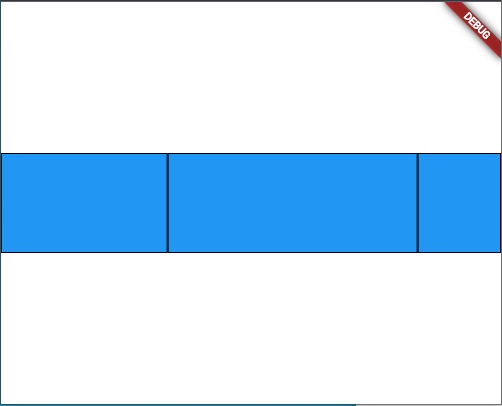
Expanded에서 flex를 지정해 보았다. 무조건 Flexible의 tight속성이 기본적으로 적용되어 있는 것 같다
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Row(
children: [
Expanded(
flex: 2,
child:BlueBox()
),
Expanded(
flex: 3,
child:BlueBox()
),
Expanded(
flex: 1,
child:BlueBox()
),
],
),
);
}
}
class BlueBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(),
),
);
}
}

320x100
'프로그래밍 > Flutter-Dart' 카테고리의 다른 글
| [Flutter] Text, Icon, Image (0) | 2022.02.16 |
|---|---|
| [Flutter] SizedBox, Spacer (0) | 2022.02.16 |
| [Flutter] Row, Column (0) | 2022.02.16 |
| [Flutter] Login App (3) (0) | 2021.03.29 |
| [Flutter] native code 호출하기 (0) | 2021.03.26 |




댓글