* layout app 만들기

레이아웃 구조는 다음과 같다.
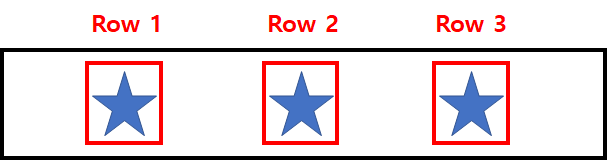
Title Section

Widget titleSection = Container(
padding: const EdgeInsets.all(32),
child: Row(
children: [
/*Row1*/
//Expanded : UI 상 남는 공간이 없게 화면을 꽉 채우고 싶을 때,
//특정 컴포넌트들을 폰 화면 넓이에 맞게 비율로 적용하고 싶을 때 사용
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
/*Column1*/
Container(
padding: const EdgeInsets.only(bottom: 8),
child: Text(
'Oeschinen Lake Campground',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
/*Column2*/
Text(
'Kandersteg, Switzerland',
style: TextStyle(
color: Colors.grey[500],
),
),
],
),
),
/*Row2*/
Icon(
Icons.star,
color: Colors.red[500],
),
/*Row3*/
Text('41'),
],
),
);
Button Section

Widget buttonSection = Container(
child: Row(
// MainAxisAlignment.spaceEvenly : 자식들 균등 배치
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildButtonColumn(color, Icons.call, 'CALL'),
_buildButtonColumn(color, Icons.near_me, 'ROUTE'),
_buildButtonColumn(color, Icons.share, 'SHARE'),
],
),
);Column _buildButtonColumn(Color color, IconData icon, String label) {
return Column(
// MainAxisSize.min : 여유 공간 최소화
// MainAxisAlignment.center : 중앙 배치
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, color: color),
Container(
margin: const EdgeInsets.only(top: 8),
child: Text(
label,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}Color color = Theme
.of(context)
.primaryColor;
Text Section

Widget textSection = Container(
padding: const EdgeInsets.all(32),
child: Text(
'Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese '
'Alps. Situated 1,578 meters above sea level, it is one of the '
'larger Alpine Lakes. A gondola ride from Kandersteg, followed by a '
'half-hour walk through pastures and pine forest, leads you to the '
'lake, which warms to 20 degrees Celsius in the summer. Activities '
'enjoyed here include rowing, and riding the summer toboggan run.',
softWrap: true,
),
);
최종 레이아웃
MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter layout demo'),
),
body: ListView(
children: [
Image.asset(
'assets/images/pic1.jpg',
width: 600,
height: 240,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);

최종 코드
import 'package:flutter/material.dart';
// Uncomment lines 7 and 10 to view the visual layout at runtime.
// import 'package:flutter/rendering.dart' show debugPaintSizeEnabled;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget titleSection = Container(
padding: const EdgeInsets.all(32),
child: Row(
children: [
//Expanded : UI 상 남는 공간이 없게 화면을 꽉 채우고 싶을 때,
//특정 컴포넌트들을 폰 화면 넓이에 맞게 비율로 적용하고 싶을 때 사용
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: const EdgeInsets.only(bottom: 8),
child: Text(
'Oeschinen Lake Campground',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Text(
'Kandersteg, Switzerland',
style: TextStyle(
color: Colors.grey[500],
),
),
],
),
),
Icon(
Icons.star,
color: Colors.red[500],
),
Text('41'),
],
),
);
Color color = Theme
.of(context)
.primaryColor;
Widget buttonSection = Container(
child: Row(
// MainAxisAlignment.spaceEvenly : 자식들 균등 배치
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildButtonColumn(color, Icons.call, 'CALL'),
_buildButtonColumn(color, Icons.near_me, 'ROUTE'),
_buildButtonColumn(color, Icons.share, 'SHARE'),
],
),
);
Widget textSection = Container(
padding: const EdgeInsets.all(32),
child: Text(
'Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese '
'Alps. Situated 1,578 meters above sea level, it is one of the '
'larger Alpine Lakes. A gondola ride from Kandersteg, followed by a '
'half-hour walk through pastures and pine forest, leads you to the '
'lake, which warms to 20 degrees Celsius in the summer. Activities '
'enjoyed here include rowing, and riding the summer toboggan run.',
softWrap: true,
),
);
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter layout demo'),
),
body: ListView(
children: [
Image.asset(
'assets/images/pic1.jpg',
width: 600,
height: 240,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);
}
Column _buildButtonColumn(Color color, IconData icon, String label) {
return Column(
// MainAxisSize.min : 여유 공간 최소화
// MainAxisAlignment.center : 중앙 배치
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, color: color),
Container(
margin: const EdgeInsets.only(top: 8),
child: Text(
label,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}
}
320x100
'프로그래밍 > Flutter-Dart' 카테고리의 다른 글
| [Flutter] Flutter http (0) | 2021.03.18 |
|---|---|
| [Flutter] Layout App (2) (0) | 2021.03.17 |
| [Flutter] Flutter Video Player (0) | 2021.03.16 |
| [Flutter] Flutter Widget (0) | 2021.03.16 |
| [Flutter] Flutter App (4) (0) | 2021.03.16 |



댓글