NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
위 링크를 통해 이동하면 아래와 같은 화면이 뜬다
여기서 중간에 보이는 [이용 신청하기] 버튼 클릭

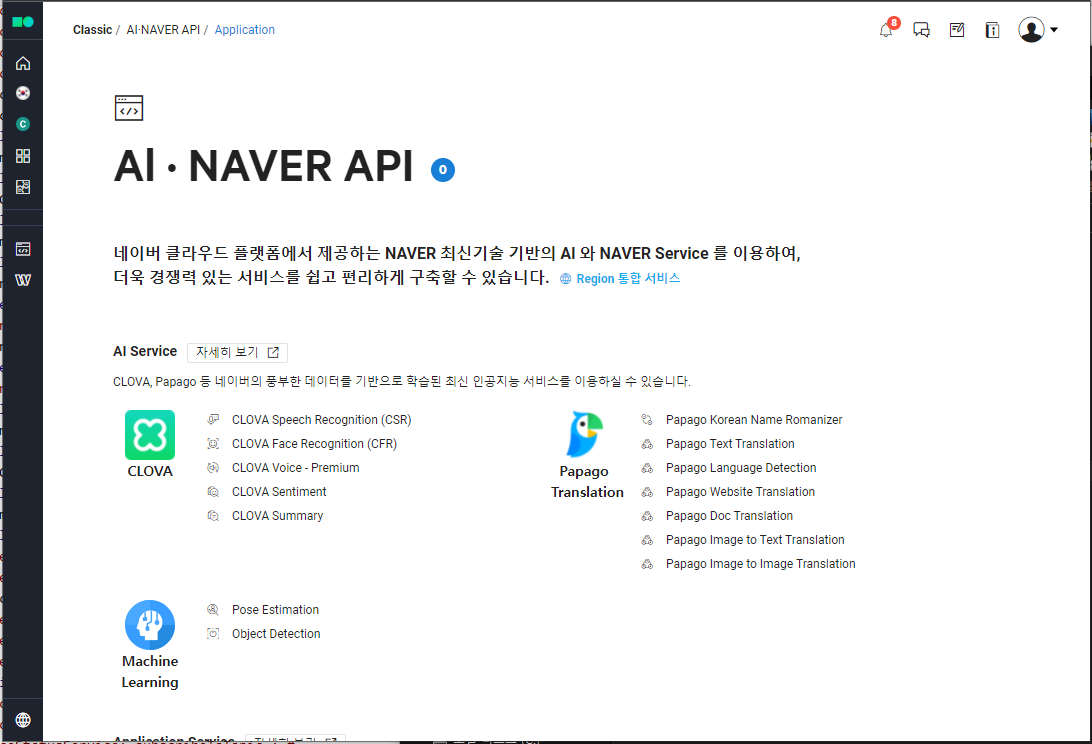
그럼 다음과 같이 API 관련 페이지가 뜰 것이다. 물론, 로그인을 했다는 전제 하에.
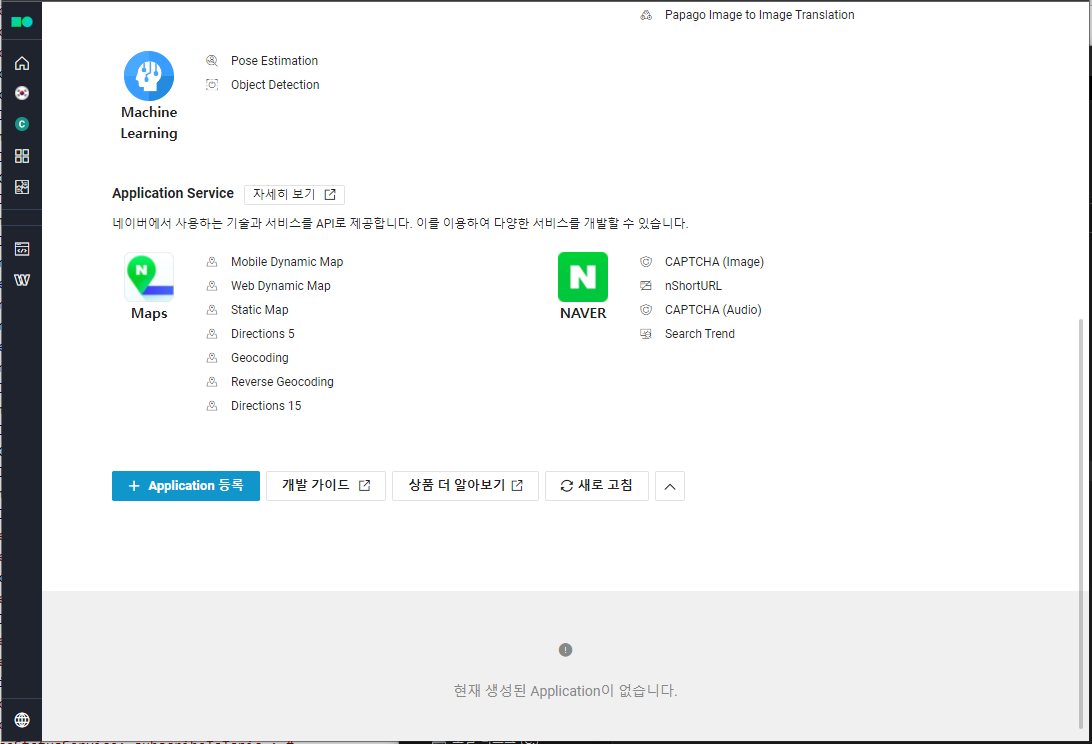
스크롤을 내리다보면 맨 하단에 [ + Application 등록 ] 이라는 버튼이 보일 것이다. 클릭


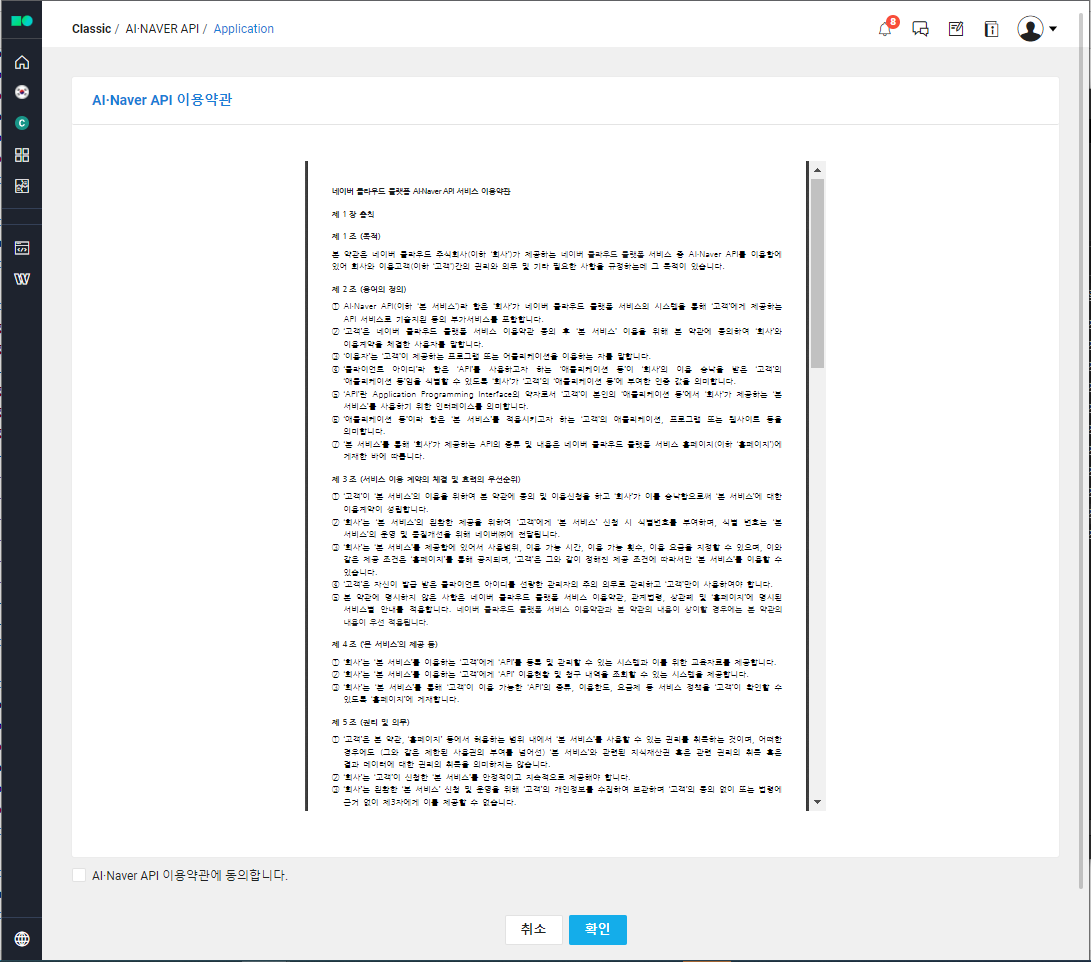
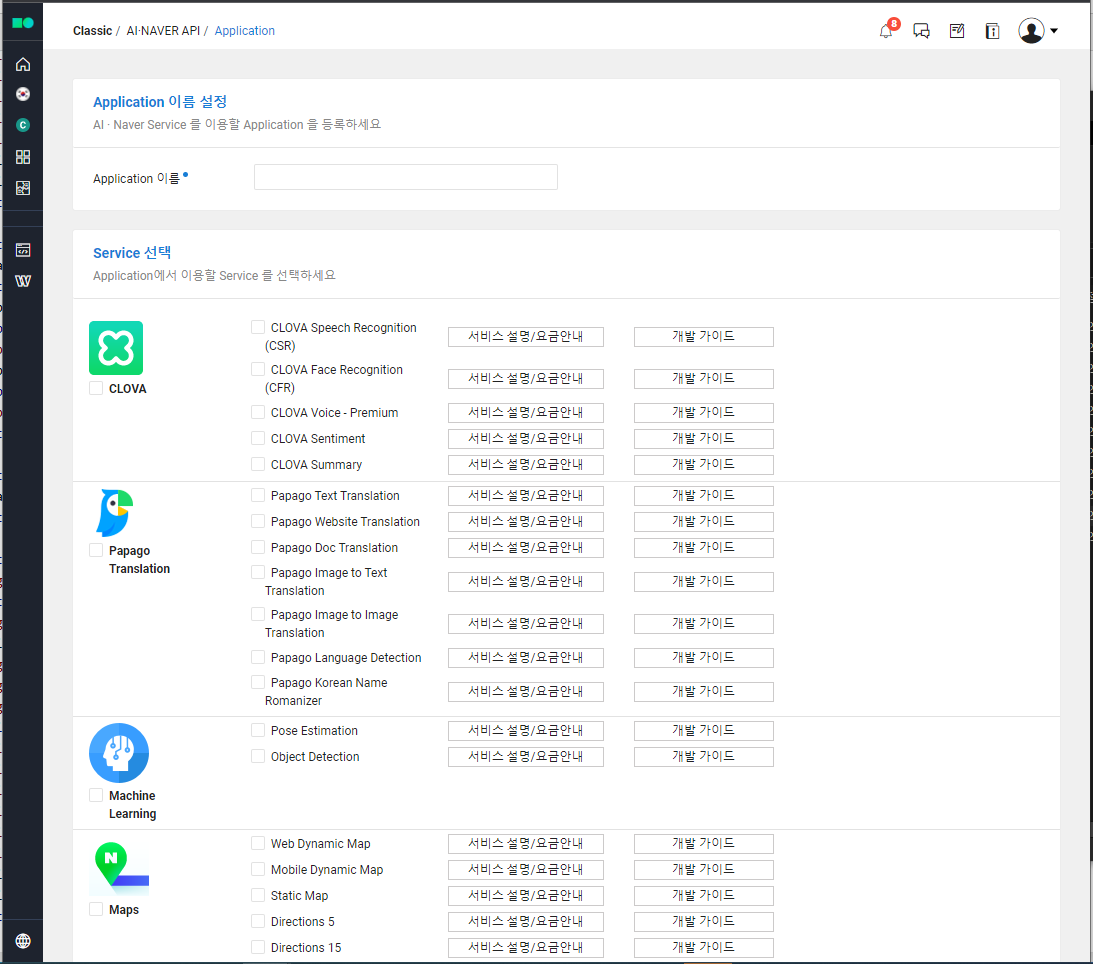
약관 동의

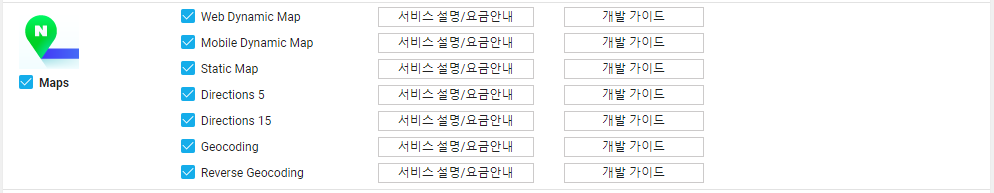
약관 동의 후 Service 선택이 보일 것이다. 우선 뭐가 뭔지 모르니 Maps 를 체크해준다.


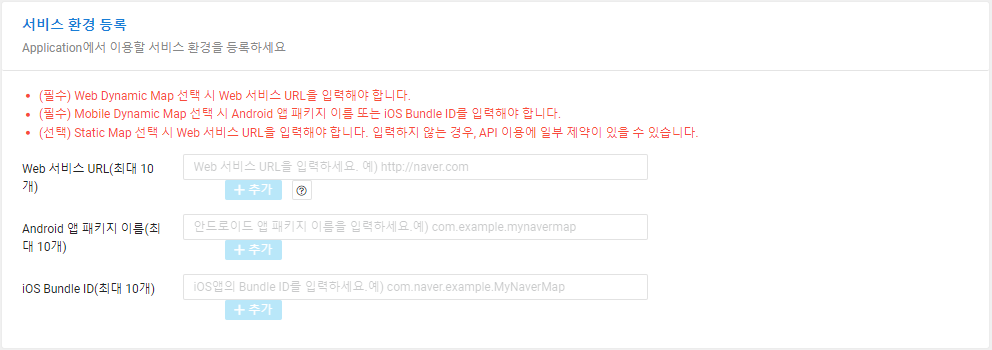
이런.. Web Dynamic Map과 Static Map 서비스 선택 시 Web URL을 입력해야 한다고 한다..
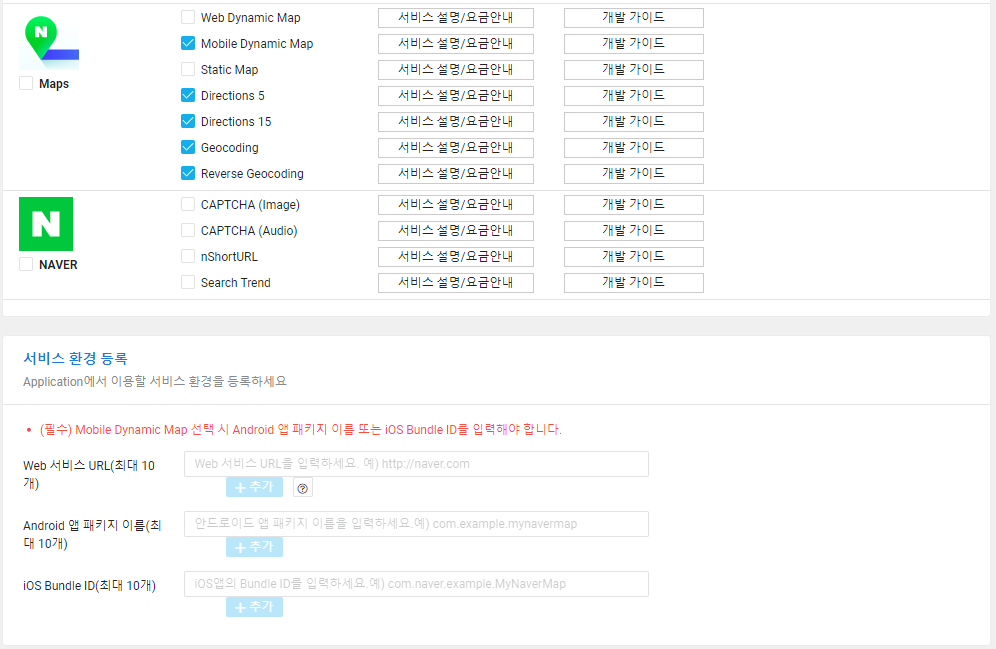
나는 모바일 서비스를 이용할 예정이라 Web 관련 서비스들은 다시 체크 해제를 해준다.


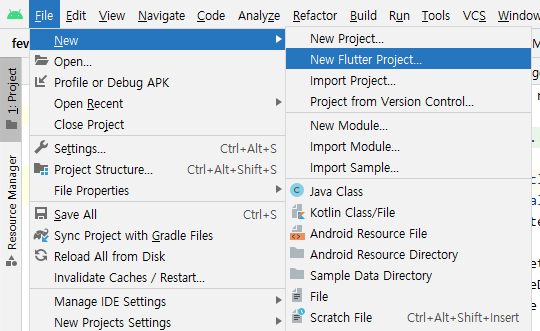
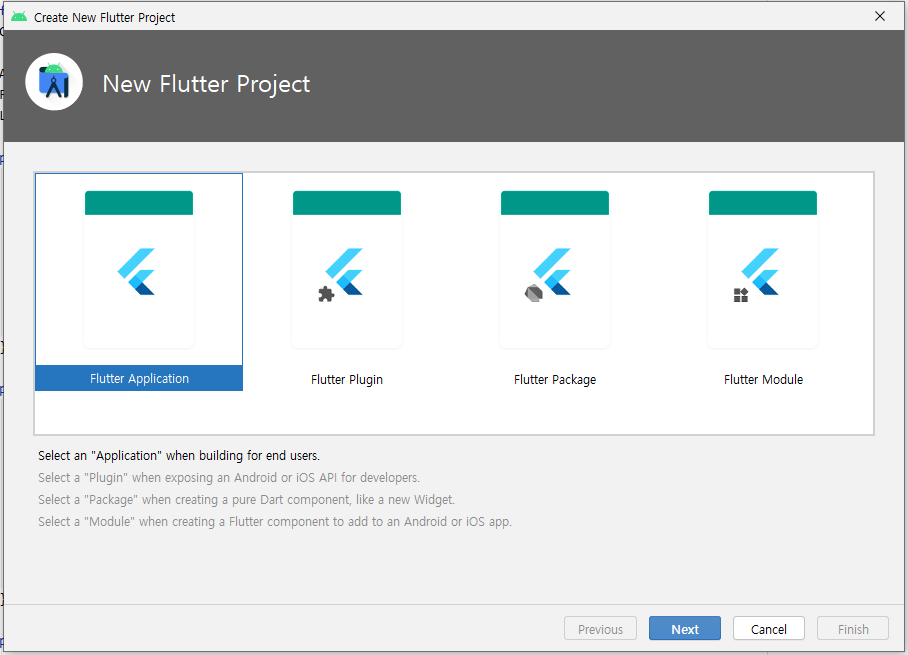
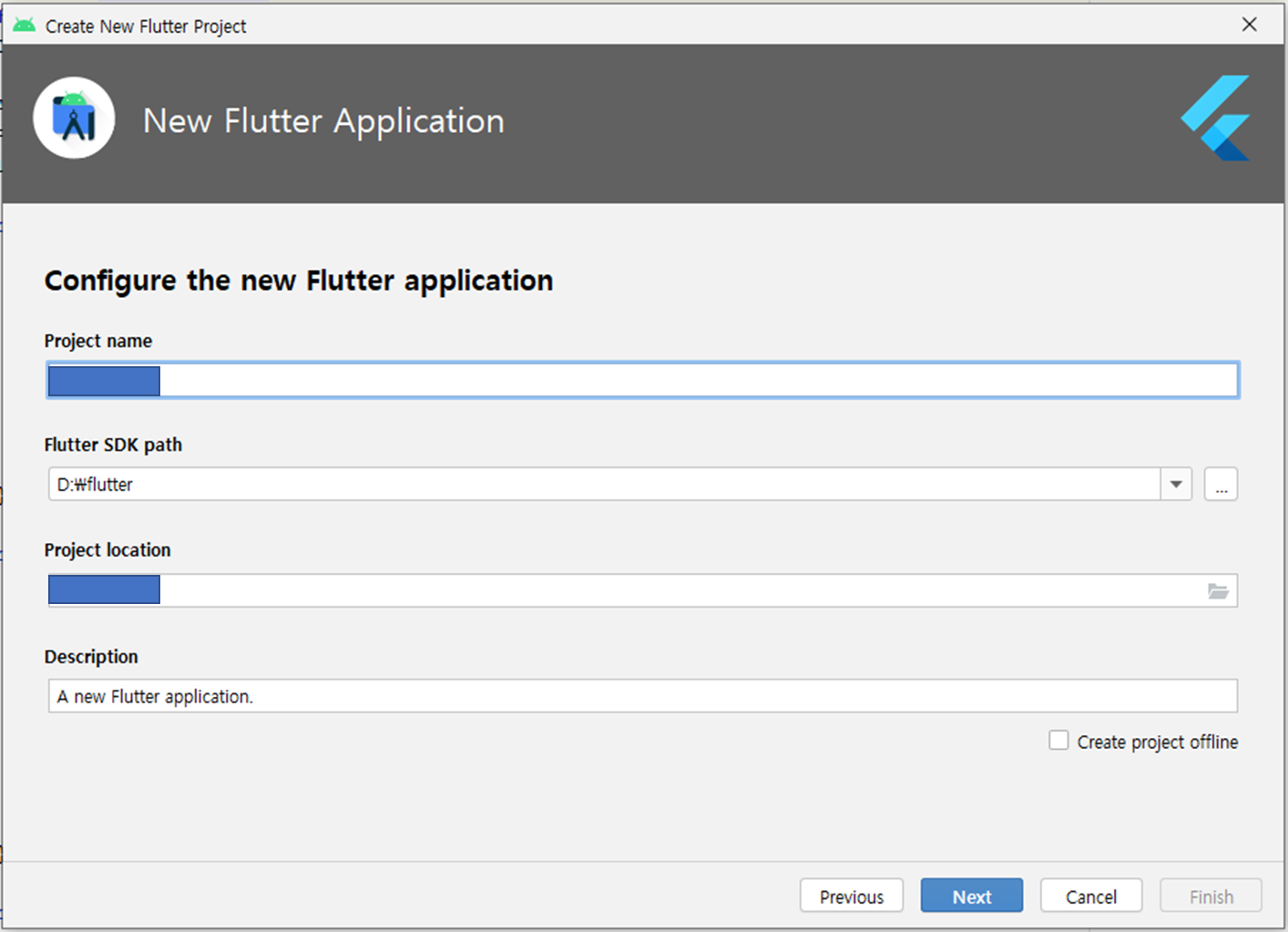
Android 앱 패키지 이름과 iOS 번들 ID 입력을 위해 플러터 프로젝트를 생성해준다.



프로젝트 생성 후! Android 앱 패키지 이름과 iOS Bundle ID 입력후 추가해준다.

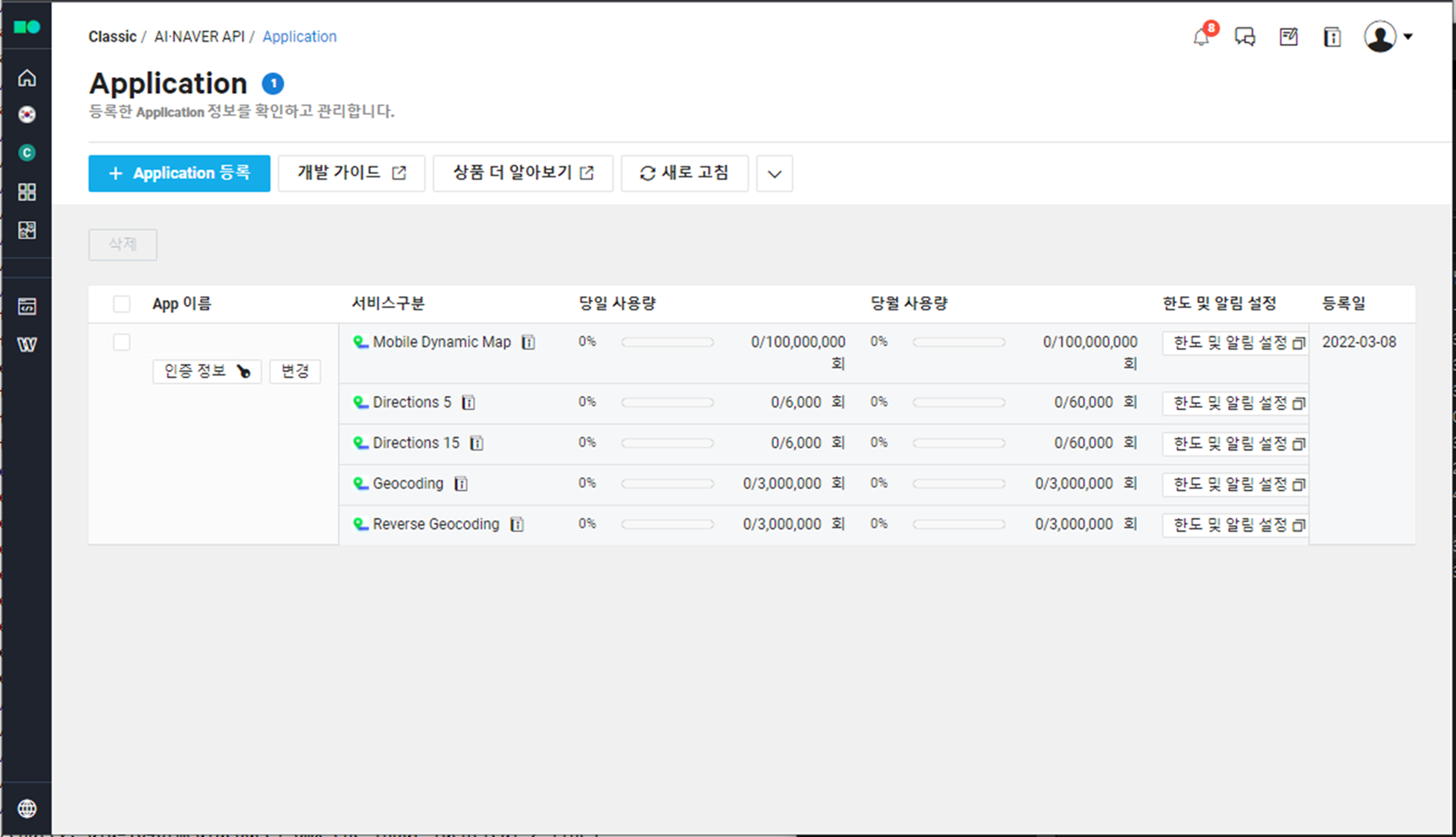
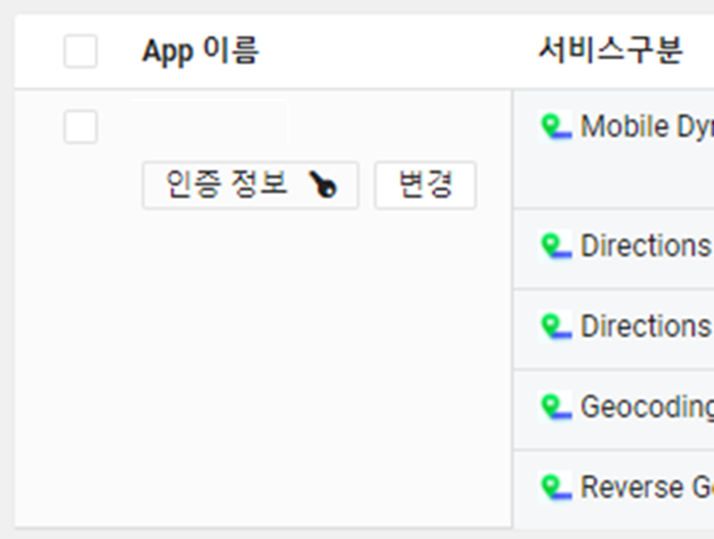
그리고 등록을 하면 다음과 같이 등록된 정보가 뜬다.

여기서 앱 이름 밑에 [인증 정보]를 클릭해보자

그럼 다음과 같이 발급 받은 Client ID가 보일 것이다. 나중에 쓰일 것이니 복사해두자.

Flutter에서는 아래의 플러그인이 많이 쓰이는 것 같다.
https://github.com/LBSTECH/naver_map_plugin
GitHub - LBSTECH/naver_map_plugin
Contribute to LBSTECH/naver_map_plugin development by creating an account on GitHub.
github.com
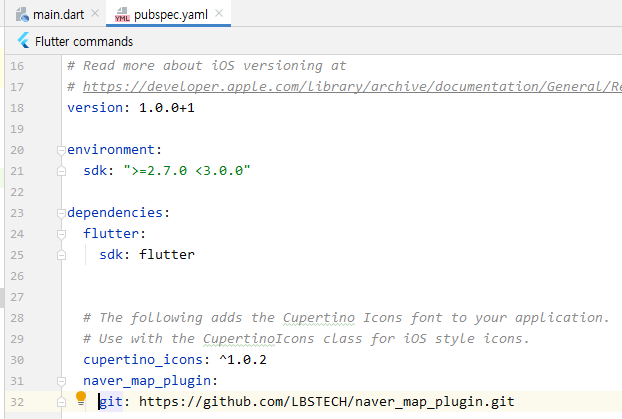
pubspec.yaml 파일에 github 주소로 플러그인을 불러오자.


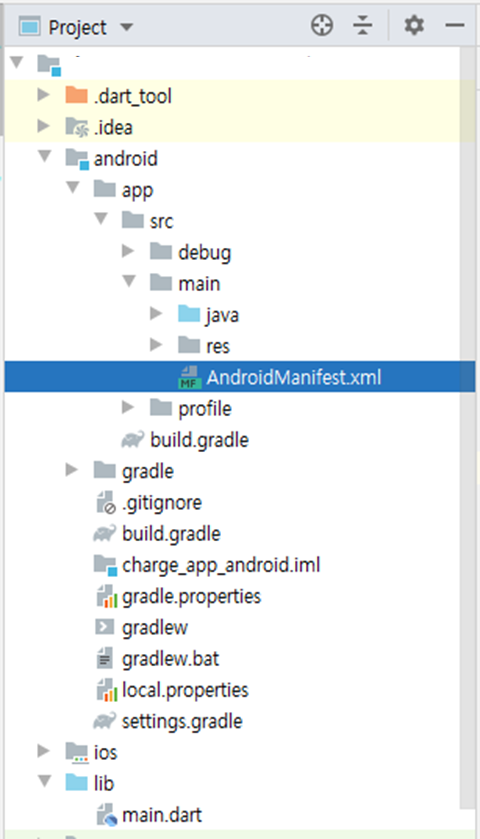
이제 AndroidManifest.xml에 다음과 같이 코드를 넣어주자. 위치 권한 코드도 추가해주자.

<manifest>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<application>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="발급받은 client ID" />
</application>
</manifest>
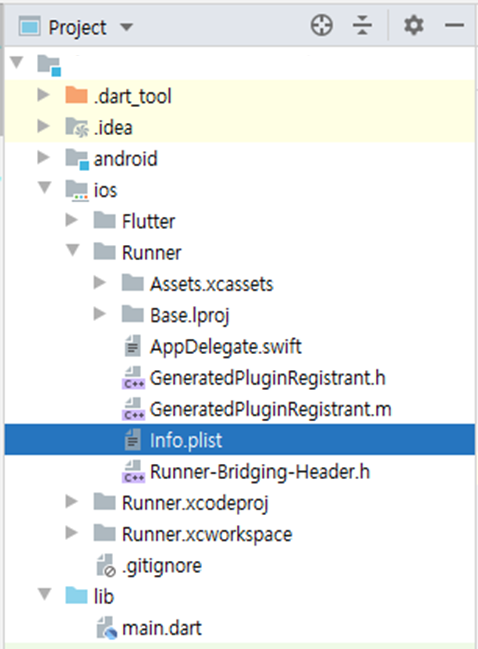
iOS에서는 Info.plist에 아래와 같이 코드를 넣어주자. 마찬가지로 위치 권한 코드도 같이 넣어주자.

<dict>
<key>NMFClientId</key>
<string>발급받은 client ID</string>
<key>io.flutter.embedded_views_preview</key>
<true/>
<key>NSAllowsArbitraryLoads</key>
<true/>
//권한
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Always and When In Use Usage</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>Always</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>When In Use Usage</string>
</dict>
예제 코드
import 'dart:async';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:naver_map_plugin/naver_map_plugin.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final scaffoldKey = GlobalKey<ScaffoldState>();
Completer<NaverMapController> _controller = Completer();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: NaverMap(
onMapCreated: _onMapCreated,
),
),
);
}
void _onMapCreated(NaverMapController controller) {
if (_controller.isCompleted) _controller = Completer();
_controller.complete(controller);
}
}
같이 보면 좋은 글 ▼
https://cording-cossk3.tistory.com/214
[Flutter] naver_map_plugin 사용하여 특정 위치로 이동하기
ㅜㅜㅜㅜ 진짜 너무 헤맸다. 정보가 너무 없어서 내가 기능 추가해서 라이브러리를 만들어야 하나.. 하면서 git 프로젝트를 다운받아 코드를 천천히 살펴보다가 발견했다........ final controller = awai
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/198
[Flutter] Google Map API 사용하기
하나하나 자세하게 알려주는 블로그가 없어 내가 직접 포스팅한다. 우선 Google Cloud Platform으로 이동하자! Google Cloud Platform 이동 Google Cloud Platform 하나의 계정으로 모든 Google 서비스를 Google Cloud Pla
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/208
[Flutter] Kakao Map api 사용하기
카카오 developer 사이트 바로가기 카카오계정 accounts.kakao.com [ + 애플리케이션 추가하기] 클릭 앱 이름, 사업자명 입력 후 저장 그럼 다음과 같이 리스트에 애플리케이션이 추가된 것을 확인 가능.
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/210
[Flutter] Tmap API 및 Tmap 앱 연동 (1) - Android편
https://openapi.sk.com/ SK open API Recopick 레코픽은 성능과 안정성이 검증된 실시간 개인화 추천엔진과 SK그룹사 데이터를 기반으로 다양한 개인화 서비스를 제공합니다. SK planet openapi.sk.com 위 사이트
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/212
[Flutter] Tmap API 및 Tmap 앱 연동 (2) - iOS편
후... 반나절을 삽펐다. tmap에서 ios sdk를 다운받고 압축 해제를 하면 아래와 같이 내용물이 들어있다. 혹시 sdk를 어떻게 다운받는지 모른다면 ☞여기😆☜를 클릭해서 보면 된다. 실제 디바이스
cording-cossk3.tistory.com
'프로그래밍 > Flutter-Dart' 카테고리의 다른 글
| [Flutter] AppBar Module (0) | 2022.03.10 |
|---|---|
| [Flutter] Splash 화면 (0) | 2022.03.08 |
| [Flutter] Google Map API 사용하기 (0) | 2022.02.28 |
| [Flutter] Text, Icon, Image (0) | 2022.02.16 |
| [Flutter] SizedBox, Spacer (0) | 2022.02.16 |


댓글