하나하나 자세하게 알려주는 블로그가 없어 내가 직접 포스팅한다.
우선 Google Cloud Platform으로 이동하자!
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
그럼, 다음과 같이 상단에 Google Cloud Platform 옆 프로젝트 선택 스피너가 보일 것이다.

클릭하면 다음과 같이 프로젝트 선택 창이 뜬다
우측 상단 [새 프로젝트] 클릭

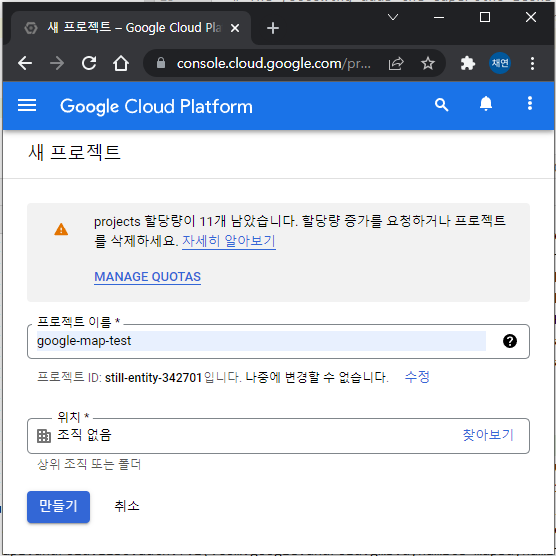
그럼 다음과 같이 프로젝트 이름 입력 란이 뜰 것이다. 아무렇게나 입력해도 상관 없는 듯 하다
입력 후 [만들기] 클릭

그럼 상단에 방금 만든 프로젝트 이름이 뜬 것을 확인할 수 있다
그럼 좌측 상단에 메뉴 아이콘을 클릭하자

사이드 메뉴에서 [API 및 서비스] 클릭

그럼 다음과 같은 화면이 뜬다.
여기서 상단 가운데에 [ + API 및 서비스 사용 설정 ] 클릭

그럼 API 라이브러리 페이지로 이동하게 된다
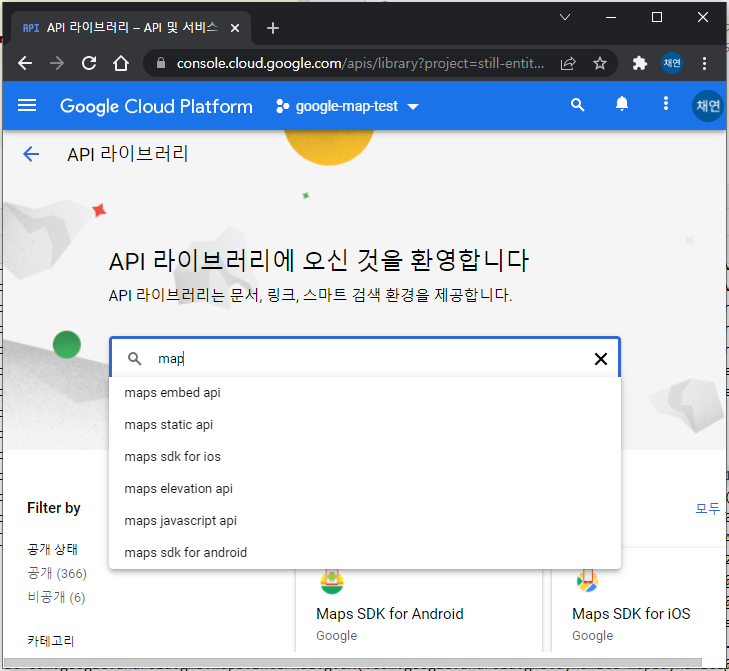
검색어에 map이라고 검색해보자

스크롤을 내리다보면 [ Maps SDK for iOS ] , [ Maps SDK for Android ] 두 개의 목록이 보일 것이다
저 두 개의 API를 사용할 것이다. 각각 클릭해서 사용 버튼을 눌러주자

사용 클릭

사용 버튼을 누르면 아래와 같은 페이지로 이동한다
여기서 내가 사용 설정한 API 목록을 볼 수 있다
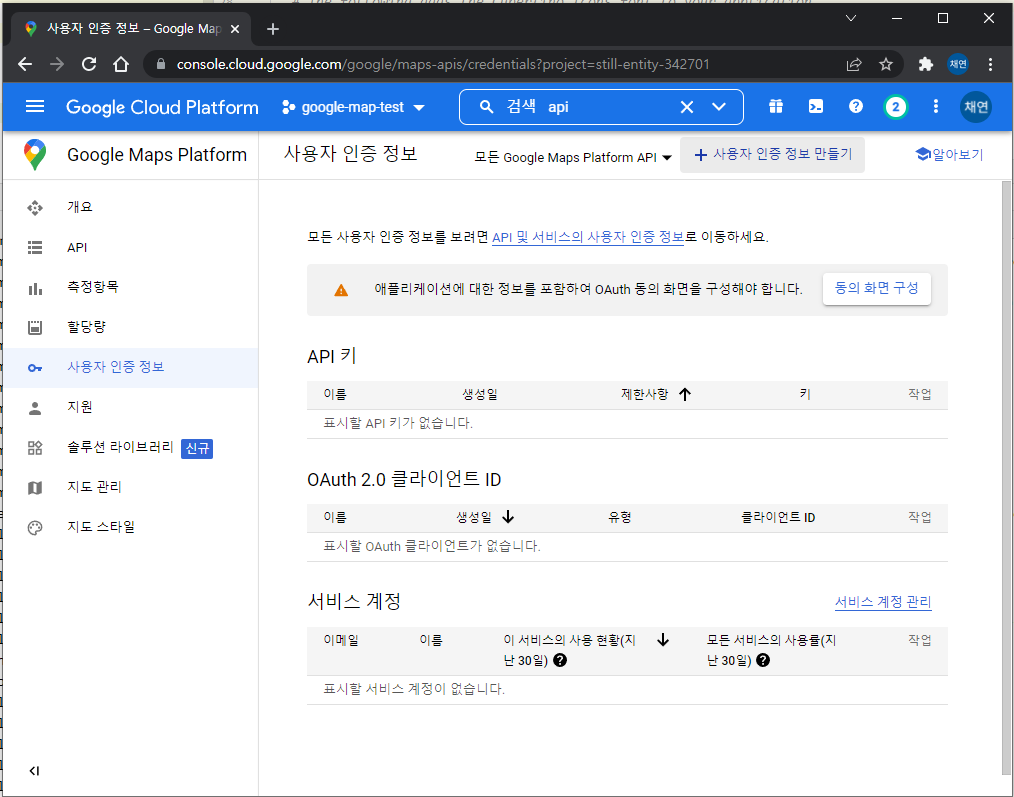
사이드 메뉴에서 [사용자 인증 정보] 메뉴를 클릭하자

다음 페이지에서 우측 상단에 [ + 사용자 인증 정보 만들기 ] 클릭

[ + 사용자 인증 정보 만들기 ] 클릭하면 아래와 같이 뜨는데 여기서 [API 키] 클릭

그럼 다음과 같이 키 생성되었다고 창이 뜬다
그 창에서 우측 하단에 [키 제한] 버튼 클릭하자

다음과 같이 우선 Android API Key를 먼저 만들어 볼 것이다
이름, 애플리케이션 제한 사항, API 제한 사항은 다음과 같이 입력해주고
Android 앱의 사용량 제한에서 [항목 추가]를 클릭하자

그럼 다음과 같은 입력 란이 나올 것이다
여기서 패키지 이름은 만든 프로젝트의 패키지 이름을 넣으면 된다
패키지 이름을 모른다면 Project_Name\android\app\src\main\AndroidManifest.xml 에 가면 나온다
그 밑에 SHA-1 인증서 디지털 지문이 뭔지 모를 수도 있다
그럼 위 화면의 API 키를 특정 Android 애플리케이션으로 제한하려면 어떻게 해야 하나요? 에서 Windows 타이틀 밑에 명령문을 복사하자

이와 같은 명령문이다
이 명령문을 cmd 창 열어서 실행시키면 된다
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
그럼 다음과 같이 나온다
스크롤을 내리면 인증서 지문에 SHA1 이라고 나올 것이고 그것을 복사해서 SHA-1 인증서 디지털 지문에 붙여넣으면 된다

※ 혹시, debug 모드 말고 release 모드에서 구글 맵을 띄우고 싶다면 아래를 참조하면 된다.
https://cording-cossk3.tistory.com/224
[Flutter] Google Map API Release 시 뜨지 않는 이슈
이런... 오전부터 개삽질했다. https://cording-cossk3.tistory.com/198 [Flutter] Google Map API 사용하기 하나하나 자세하게 알려주는 블로그가 없어 내가 직접 포스팅한다. 우선 Google Cloud Platform으로 이동하자!
cording-cossk3.tistory.com
다 입력 후 저장을 누르면 다음과 같이 API 키가 추가된 것을 볼 수 있다

그럼 프로젝트로 돌아가서 AndroidManifest.xml 파일에 설정을 추가해주자
Project_Name\android\app\src\main\AndroidManifest.xml
<manifest ...>
<application ...>
<activity ...>
...
</activity>
...
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="API Key"
/>
</application>
</manifest>
다음은 iOS API Key를 만들 것이다
이름, 애플리케이션 제한사항, API 제한사항을 다음과 같이 입력해준다
그리고, 다음 번들 식별자 중 하나가 포함된 iOS 애플리케이션의 요청 수락 에서 [항목 추가] 를 클릭해서 번들ID만 입력해 주면 된다
번들 ID를 모를 경우 아래와 같이 확인하면 된다

프로젝트로 돌아가서
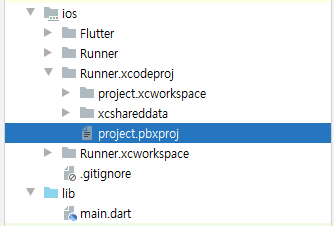
Project_Name\ios\Runner.xcodeproj\project.pbxproj 를 열고
PRODUCT_BUNDLE_IDENTIFIER다음 단어를 찾아주면 된다

iOS API Key를 다 만들고 나면 프로젝트로 가서 AppDelegate.swift에 코드를 추가해주자
Project_Name\ios\Runner\AppDelegate.swift

import UIKit
import Flutter
import GoogleMaps //*추가*
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("API Key") //*추가*
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
그리고, lib\main.dart 파일에 다음과 같이 샘플 코드를 넣어주고 실행해보자
// @dart=2.9
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(MaterialApp(
home: MapSample()
));
}
class MapSample extends StatefulWidget {
@override
State<MapSample> createState() => MapSampleState();
}
class MapSampleState extends State<MapSample> {
Completer<GoogleMapController> _controller = Completer();
static final CameraPosition _kGooglePlex = CameraPosition(
target: LatLng(37.42796133580664, -122.085749655962),
zoom: 14.4746,
);
static final CameraPosition _kLake = CameraPosition(
bearing: 192.8334901395799,
target: LatLng(37.43296265331129, -122.08832357078792),
tilt: 59.440717697143555,
zoom: 19.151926040649414);
@override
Widget build(BuildContext context) {
return new Scaffold(
body: GoogleMap(
mapType: MapType.hybrid,
initialCameraPosition: _kGooglePlex,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
),
floatingActionButton: FloatingActionButton.extended(
onPressed: _goToTheLake,
label: Text('To the lake!'),
icon: Icon(Icons.directions_boat),
),
);
}
Future<void> _goToTheLake() async {
final GoogleMapController controller = await _controller.future;
controller.animateCamera(CameraUpdate.newCameraPosition(_kLake));
}
}
.... 나는 다음과 같이 API Key를 다시 확인해 보라는 에러가 떴다
Unhandled Exception: PlatformException(error, API key not found. Check that <meta-data android:name="com.google.android.geo.API_KEY" android:value="your API key"/> is in the <application> element of AndroidManifest.xml, null, java.lang.RuntimeException: API key not found. Check that <meta-data android:name="com.google.android.geo.API_KEY" android:value="your API key"/> is in the <application> element of AndroidManifest.xml
구글링 해본 결과 다음과 같이 클린 해주고 다시 실행시키면 된다
flutter clean
같이 보면 좋은 글 ▼
https://cording-cossk3.tistory.com/203
[Flutter] 네이버 Maps API 사용하기
네이버 지도 api 사이트 바로가기 NAVER CLOUD PLATFORM cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification www.ncloud.com 위 링크를 통해 이동하면 아래와 같은 화면
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/208
[Flutter] Kakao Map api 사용하기
카카오 developer 사이트 바로가기 카카오계정 accounts.kakao.com [ + 애플리케이션 추가하기] 클릭 앱 이름, 사업자명 입력 후 저장 그럼 다음과 같이 리스트에 애플리케이션이 추가된 것을 확인 가능.
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/210
[Flutter] Tmap API 및 Tmap 앱 연동 (1) - Android편
https://openapi.sk.com/ SK open API Recopick 레코픽은 성능과 안정성이 검증된 실시간 개인화 추천엔진과 SK그룹사 데이터를 기반으로 다양한 개인화 서비스를 제공합니다. SK planet openapi.sk.com 위 사이트
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/212
[Flutter] Tmap API 및 Tmap 앱 연동 (2) - iOS편
후... 반나절을 삽펐다. tmap에서 ios sdk를 다운받고 압축 해제를 하면 아래와 같이 내용물이 들어있다. 혹시 sdk를 어떻게 다운받는지 모른다면 ☞여기😆☜를 클릭해서 보면 된다. 실제 디바이스
cording-cossk3.tistory.com
https://cording-cossk3.tistory.com/214
[Flutter] naver_map_plugin 사용하여 특정 위치로 이동하기
ㅜㅜㅜㅜ 진짜 너무 헤맸다. 정보가 너무 없어서 내가 기능 추가해서 라이브러리를 만들어야 하나.. 하면서 git 프로젝트를 다운받아 코드를 천천히 살펴보다가 발견했다........ final controller = awai
cording-cossk3.tistory.com
'프로그래밍 > Flutter-Dart' 카테고리의 다른 글
| [Flutter] Splash 화면 (0) | 2022.03.08 |
|---|---|
| [Flutter] 네이버 Maps API 사용하기 (0) | 2022.03.08 |
| [Flutter] Text, Icon, Image (0) | 2022.02.16 |
| [Flutter] SizedBox, Spacer (0) | 2022.02.16 |
| [Flutter] Flexible, Expanded (0) | 2022.02.16 |



댓글