요즘 포스팅을 하다보니 글 제목 꾸미는 것에 관심이 생겼다. 글 작성하다가 서식이 마음에 안들면 이것 저것 찾아보다가 1시간 낭비하는 경우도 많다. 그리고 난 디자인에 1도 소질이 없어서 뭘 하든 마음에 안들기 일쑤다.
그래도 내가 여태 알아보고 여러 스타일로 적용한 제목 꾸미기 서식을 공유하려 한다. 그 전에 필요한 태그와 css 속성을 알아보자.
목차
티스토리 서식 만들기 - 티스토리 글 제목 꾸미기
티스토리 서식 만들기 - 티스토리 글 제목 꾸미기
html 태그 이해하기
서식을 꾸미다보니 가장 많이 사용하는 태그가 <div>, <p>, <span> 태그였다. 사용하면서 이 세 가지 태그가 헷갈려 한 번 알아보았다.
<div> <p> <span>
- <div> : body 태그 안에서 각 영역의 세션을 구분(division)하는 용도로 많이 쓰이는 HTML 요소의 컨테이너 역할을 하는 태그이다.
- <p> : 문단(paragraph) 텍스트 절을 기재할때 사용된다. div랑 거의 같다고 보면 되지만 div는 세션 나누기가 목적이고, p는 글자 표현이 목적이다.
- <span> : 일반적으로 텍스트에 색칠, 크기, 좌우간격을 조절하는데 사용된다.
<div style="background-color: #aaa;">div test</div>
<p style="background-color: #aaa;">p test</p>
<span style="background-color: #aaa;">span test</span>
위와 같이 <span> 태그는 css 속성 inline이 기본으로 적용되어 있어 <span> 태그 안 내용 길이 만큼 너비가 자동으로 맞춰진다.
<div> 태그와 <p> 태그 둘다 너비가 100%를 차지하게 된다.
<div> <p> <span> 태그 포함 가능 여부
위의 태그 설명에서 나와있듯이 각 태그의 영역을 알아봤고, 이를 통해 각 태그의 포함 가능 여부를 파악할 수 있다. 그래도 그냥 한 번 테스트 해보겠다.
<span> 태그 포함 가능 여부
<div style="background-color: #aaa;">div test <span>$$$span$$$</span></div>
<p style="background-color: #aaa;">p test <span>$$$span$$$</span></p>
<span style="background-color: #aaa;">span test <span>$$$span$$$</span></span>
결과를 보니 <span> 태그는 <div> 태그, <p> 태그 하위에는 포함이 가능한 것을 알 수 있다. 또, <span> 태그끼리 중복 사용도 가능해 보인다.
<p> 태그 포함 가능 여부
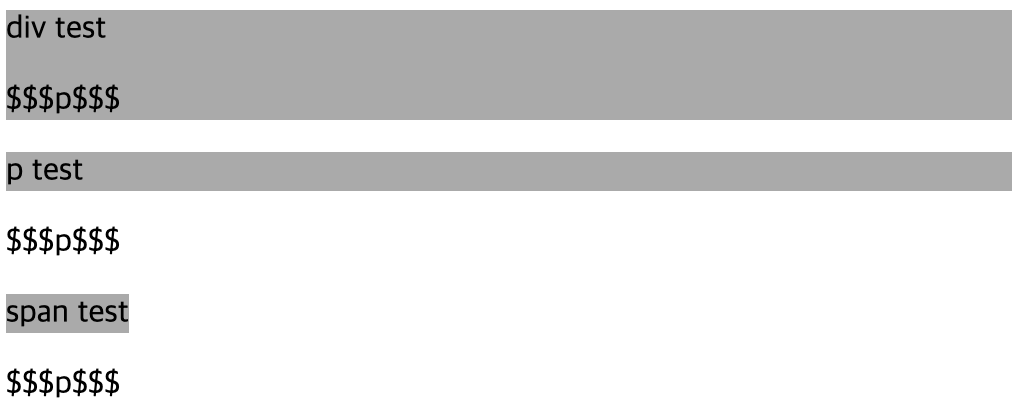
<div style="background-color: #aaa;">div test <p>$$$p$$$</p></div>
<p style="background-color: #aaa;">p test <p>$$$p$$$</p></p>
<span style="background-color: #aaa;">span test <p>$$$p$$$</p></span>
결과를 보니 <div> 태그 하위에는 <p> 태그가 포함 가능하지만, <span> 태그 및 <p> 태그 하위에는 포함 불가능한 것을 알 수 있다.
<div>와 <p> 두 태그 모두 문자 정보를 출력할 수 있으며 블록 요소로 자동 줄바꿈으로 단락이 형성된다. <p> 태그는 문자 정보를 입력하는 단락을 구성한다. 아래와 같이 <p> 태그 하위에는 다른 블록 요소가 포함되어서는 안된다.
<div> 태그 포함 가능 여부
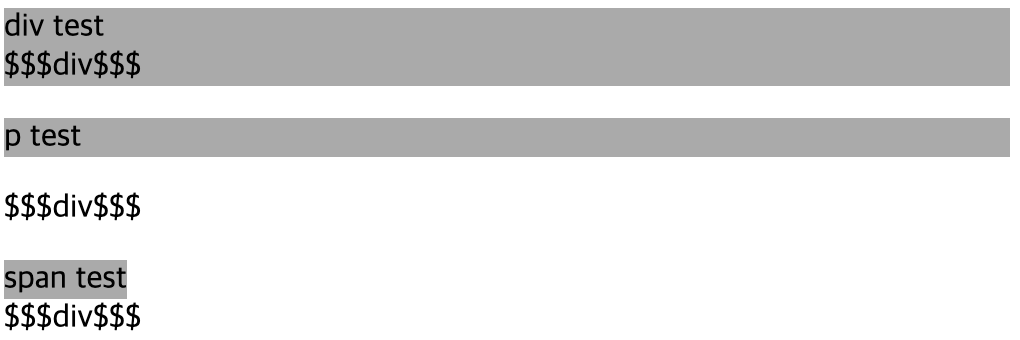
<div style="background-color: #aaa;">div test <div>$$$div$$$</div></div>
<p style="background-color: #aaa;">p test <div>$$$div$$$</div></p>
<span style="background-color: #aaa;">span test <div>$$$div$$$</div></span>
앞서 <p>, <span> 두 태그의 결과를 보았다면 <div> 태그의 포함 가능 여부는 이미 짐작이 됐을 것이다. <div> 태그는 각 영역의 용도를 구분하는 용도로 쓰이는 태그이므로, <div> 태그의 중복 포함은 가능하지만 <p>태크와 <span>태그 하위에는 포함될 수 없다.
CSS 속성 이해하기
내가 서식을 만들면서 제일 많이 사용한 속성 위주로 설명하려고 한다. 나는 html 초보자라 이 외의 속성들을 사용하기에는 벅찬 감이 없지않아 있다.
color 속성
background-color
이름만 봐도 알 수 있듯이 배경 색을 지정하는 속성이다.
<div style="background-color: #e5e5e5;">background-color</div>
color
폰트 색상을 지정하는 속성이다.
<div style="color: #ff0000;">color</div>
여백 속성
padding
padding 속성은 내용(content)과 테두리(border) 사이의 간격의 여백 크기를 설정할 수 있다. 이러한 패딩 영역은 background-color 속성으로 설정하는 배경색에 영향을 준다.
- padding: 10px; ( top, left, bottom, right 모두 10px )
- padding: 0px 10px; (top, bottom 0px, left, right 10px)
- padding: 0px 10px 20px 30px; (top 0px, right 10px, bottom 20px, left 30px)
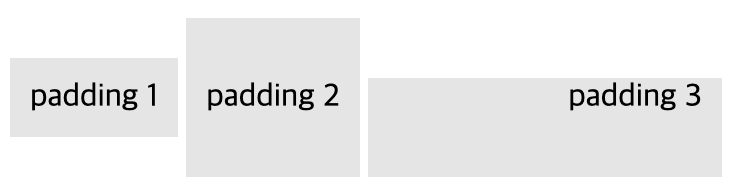
<span style="background-color: #e5e5e5; padding: 10px;">padding 1</span>
<span style="background-color: #e5e5e5; padding: 30px 10px;">padding 2</span>
<span style="background-color: #e5e5e5; padding: 0px 10px 30px 100px;">padding 3</span>
하지만 나는 한 쪽만 여백을 넣고 싶다고 하면 다음과 같이 padding 속성을 사용하면 된다.
- padding-left: 10px;
- padding-right: 10px;
- padding-top: 10px;
- padding-bottom:10px;
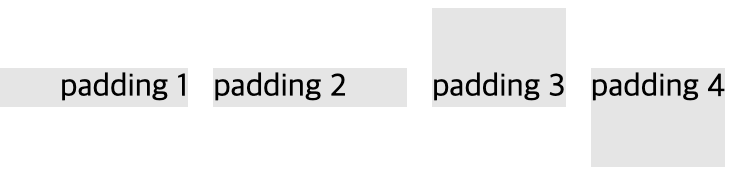
<span style="background-color: #e5e5e5; padding-left: 30px;">padding 1</span>
<span style="background-color: #e5e5e5; padding-right: 30px;">padding 2</span>
<span style="background-color: #e5e5e5; padding-top: 30px;">padding 3</span>
<span style="background-color: #e5e5e5; padding-bottom: 30px;">padding 4</span>
margin
margin 속성은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정할 수 있다. 이러한 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색에 영향을 주지 않는다.
- margin: 10px; ( top, left, bottom, right 모두 10px )
- margin: 0px 10px; (top, bottom 0px, left, right 10px)
- margin: 0px 10px 20px 30px; (top 0px, right 10px, bottom 20px, left 30px)
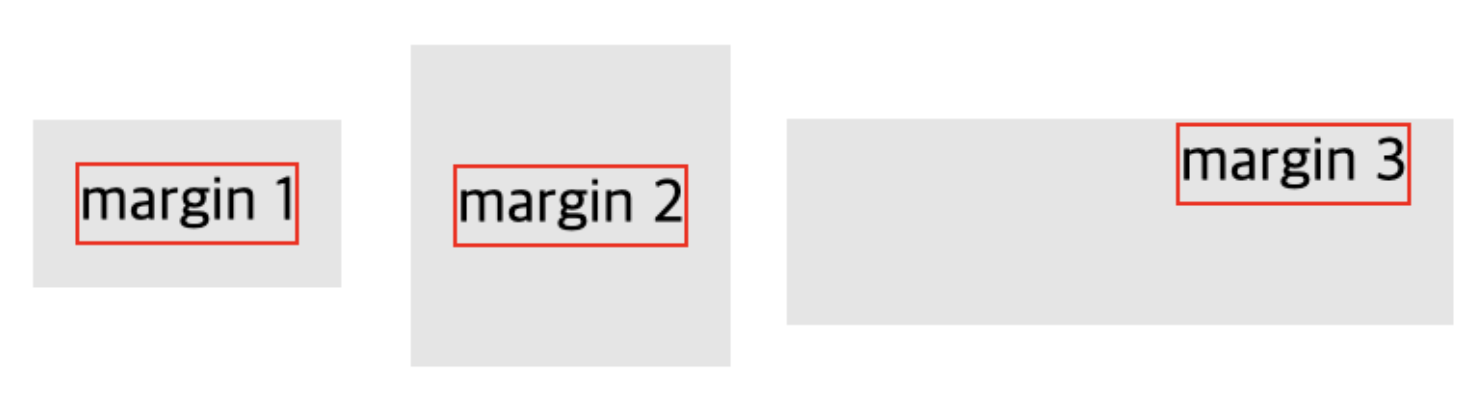
<div style="margin:10px;border: 1px solid #f00;">margin 1</div>
<div style="margin:30px 10px;border: 1px solid #f00;">margin 2</div>
<div style="margin:0px 10px 30px 100px;border: 1px solid #f00;">margin 3</div>
하지만 나는 한 쪽만 여백을 넣고 싶다고 하면 다음과 같이 margin 속성을 사용하면 된다.
- margin-left: 10px;
- margin-right: 10px;
- margin-top: 10px;
- margin-bottom:10px;
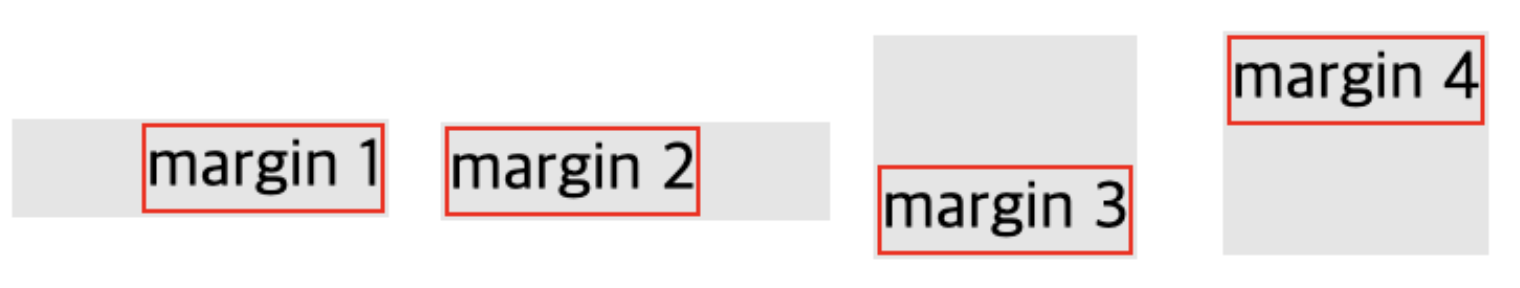
<div style="margin-left:30px;border: 1px solid #f00;">margin 1</div>
<div style="margin-right:30px;border: 1px solid #f00;">margin 2</div>
<div style="margin-top:30px;border: 1px solid #f00;">margin 3</div>
<div style="margin-bottom:30px;border: 1px solid #f00;">margin 4</div>
border 속성
border 속성은 위의 margin 예제에서 봤듯이 가장자리와 관련된 속성이다. padding, margin과 마찬가지로 한 쪽만 그리고 싶을 때 left, right, top, bottom을 지정해서 사용 가능하다.
border속성 사용법은 3가지가 있다.
- border : 10px style #color;
- border-left : 10px style #color; (border-left, border-right, border-top, border-bottom 동일)
- border-width:10px; border-style:style; border-color:#color;
- border-width:10px 0px 0px 10px; border-style:style1 style2 style3 style4; border-color:#color1 #color2 #color3 #color4;
- border-width:10px 0px; border-style:style1 style2; border-color:#color1 #color2;
<span style="border:10px solid #000">margin 1</span>
<span style="border-left:10px solid #000">margin 1</span>
<span style="border-width:10px; border-style:solid; border-color:#000;">margin 1</span>
<span style="border-width:10px 5px; border-style:solid double; border-color:#000 #f00;">margin 1</span>
<span style="border-width:10px 5px 0px 20px; border-style:solid double none solid; border-color:#000 #f00 #000 #0ff;">margin 1</span>
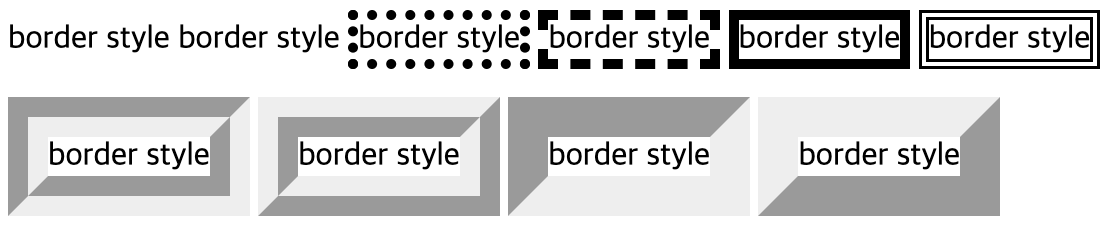
border에서 주로 봐야할 것은 선 스타일 종류이다.
border-style: none;
border-style: hidden;
border-style: dotted;
border-style: dashed;
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;

font 속성
font-weight
font-weight: normal | bold | bolder | lighter | number | initial | inherit- normal : 보통 굵기
- bold : 굵은 굵기
- bolder : 상속된 값보다 굵은 굵기
- lighter : 상속된 값보다 얇은 굵기
- number : 100, 200, 300, 400, 500, 600, 700, 800, 900 (굵기 정도)
- initial : 기본값으로 설정
- inherit : 부모 요소의 값을 상속
font-family
font-family 속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수도 있다.
font-family 속성값이 여러 개의 글꼴로 설정되어 있으면, 웹 브라우저는 위에서부터 순서대로 글꼴을 읽어 들인다.
font-style
- normal : 어떠한 스타일도 적용하지 않음
- italic : 이탤릭체
- oblique : 기울임
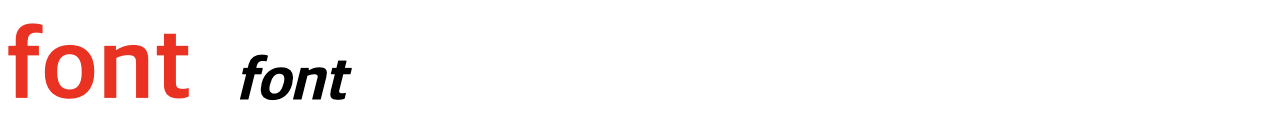
<span style="font-size:50px; color:#f00; font-weight:bold;">font</span>
<span style="font-size:30px; color:#000; font-weight:900; font-style:italic">font</span>
티스토리 서식 만들기
나는 보라색, 파란색을 좋아하니까 두 색상 위주로 만들어봤다. 디자인이 마음에 안들거나 더 예쁘게 꾸미고 싶은 분들은 위 속성들 참고하여 꾸미면 될 것 같다.
티스토리 제목 / 부제목 / 소제목 꾸미기
타이틀 1
타이틀 2
<p style="border-width: 3px 0px; border-style: solid none; border-color: #533481; padding: 10px 10px 5px; font-size: 30px; font-weight: bold; margin-bottom: 10px;">타이틀 1</p>
<p style="border-left: 10px double #533481;"><span style="padding: 10px; background-color: #533481; margin: 10px 0px 10px 5px; color: #fff; display: flex; font-weight: bold;"> 타이틀 2 </span></p>
<div style="border-left: 15px solid #533481; padding: 10px; margin-bottom:10px;">타이틀 3</div>
<div style="border-left: 15px solid #533481; padding: 10px; margin-bottom:10px; background-color: #eee; font-weight: bold;">타이틀 4</div>
<div style="border-left: 25px solid #9B7CC9; padding: 5px 10px; margin-bottom:10px;">타이틀 5</div>
<div style="border-left: 25px dotted #E3CEF6; padding: 5px 10px; margin-bottom:10px;">타이틀 6</div>
01 타이틀 7
01 타이틀 8
<div style="margin-bottom:10px"><p style="margin-left:10px;"><span style="background-color: #9b7cc9; padding: 5px; color: #fff; margin-right: 10px;">01</span> 타이틀 7</p></div>
<div style="margin-bottom:10px"><p style="margin-left:10px;"><span style="background-color: #9b7cc9; padding: 5px 8px 5px; color: #fff; margin-right: 10px; border-radius: 10px;">01</span> 타이틀 8</p></div>
<span style="background-color: #eee; padding: 10px; border-radius: 0px 20px 20px 0px; border-left: 3px solid #000;"> 타이틀 9 </span>
<span style="background-color: #eee; padding: 10px; border-radius: 20px 20px 20px 0px; border-bottom: 3px solid #999;"> 타이틀 10 </span>
<span style="background-color: #eee; padding: 10px; border-radius: 20px 20px 0px 0px; border-bottom: 3px solid #999;"> 타이틀 11 </span>
여기서 혹시 타이틀 너비를 글자 영역에 맞추지 않고 너비를 100%로 잡고 싶으면 <span> 태그를 <p> 태그나 <div> 태그로 변경해주면 된다.
티스토리 내용 영역 / 접은 글 꾸미기
<div style="border-radius: 15px; background-color: #f8effb; padding: 20px; margin-bottom: 10px;">내용 영역입니다!! 가나다라마바사</div>
<div style="padding: 20px; margin: 0px 10px 10px; border: 2px double #D8CEF6;">내용 영역입니다!! 가나다라마바사</div>
<div style="border-radius: 15px; padding: 20px; margin: 0px 10px 10px; border: 2px double #D8CEF6;">내용 영역입니다!! 가나다라마바사</div>
보기 1
무슨 내용이 있을까
보기 2
무슨 내용이 있을까
<details style="display: inline-block; font-size: 15px; color: #fff; cursor: pointer; transition: all 0.2s; margin-bottom: 10px;">
<summary style="background-color: #555; padding: 5px 20px 5px 15px; border-radius: 20px; margin-bottom:10px;">
<span style="margin-left: 5px;">보기 1</span>
</summary>
<p style="border: 3px double #ccc; padding: 10px; color: #000;" data-ke-size="size16">무슨 내용이 있을까</p>
</details>
<details style="font-size: 15px; color: #fff; cursor: pointer; transition: all 0.2s; margin-bottom: 10px; background-color: #555; padding: 5px 20px 5px 15px; border-radius: 20px;">
<summary><span style="margin-left: 5px;">보기 2</span></summary>
<p style="padding:5px; color:#fff;">무슨 내용이 있을까</p>
</details>
티스토리 서식 만들기
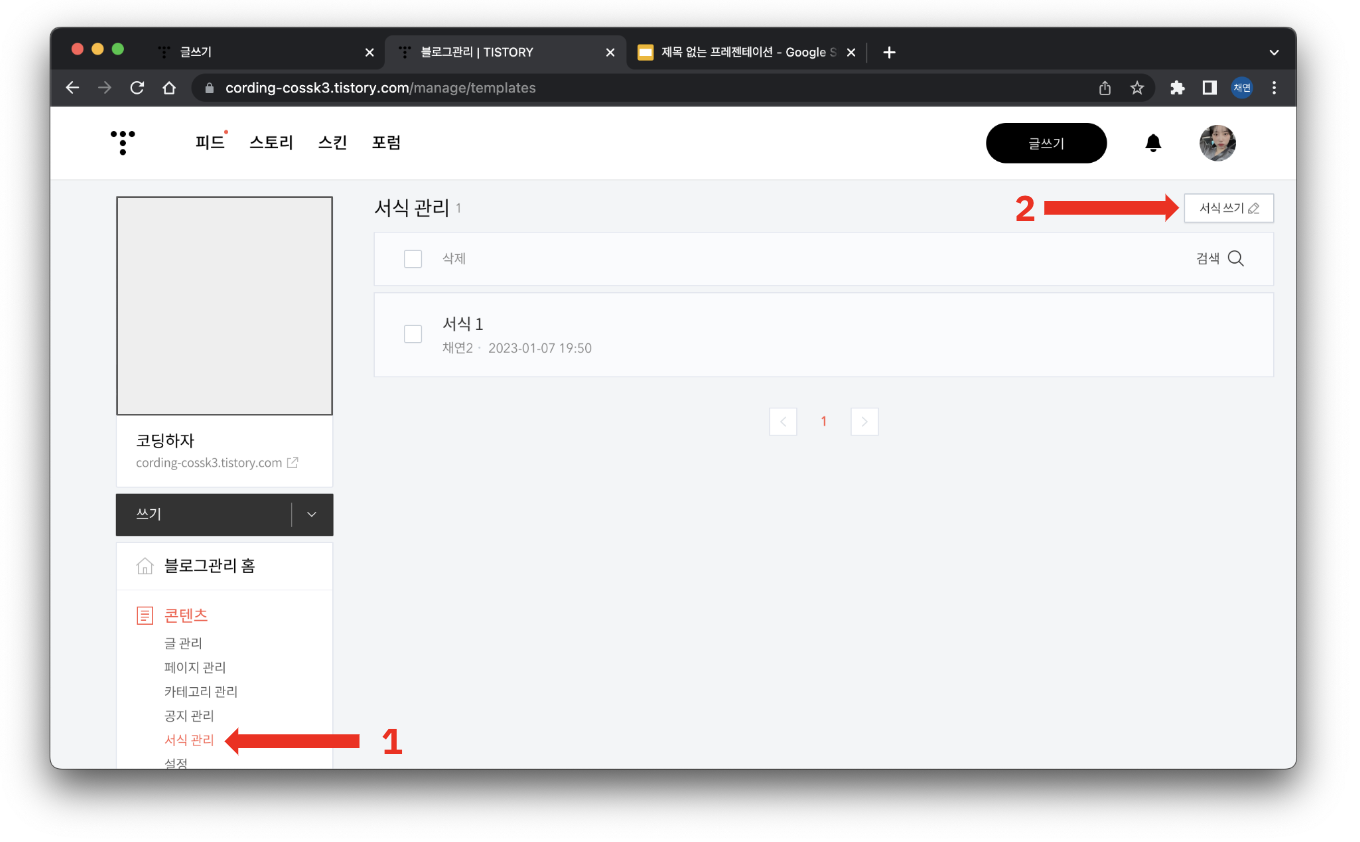
1. 티스토리 관리자 페이지에서 좌측 메뉴 리스트 중 [서식 관리] 클릭
2. 우측 상단에 [서식 쓰기] 클릭

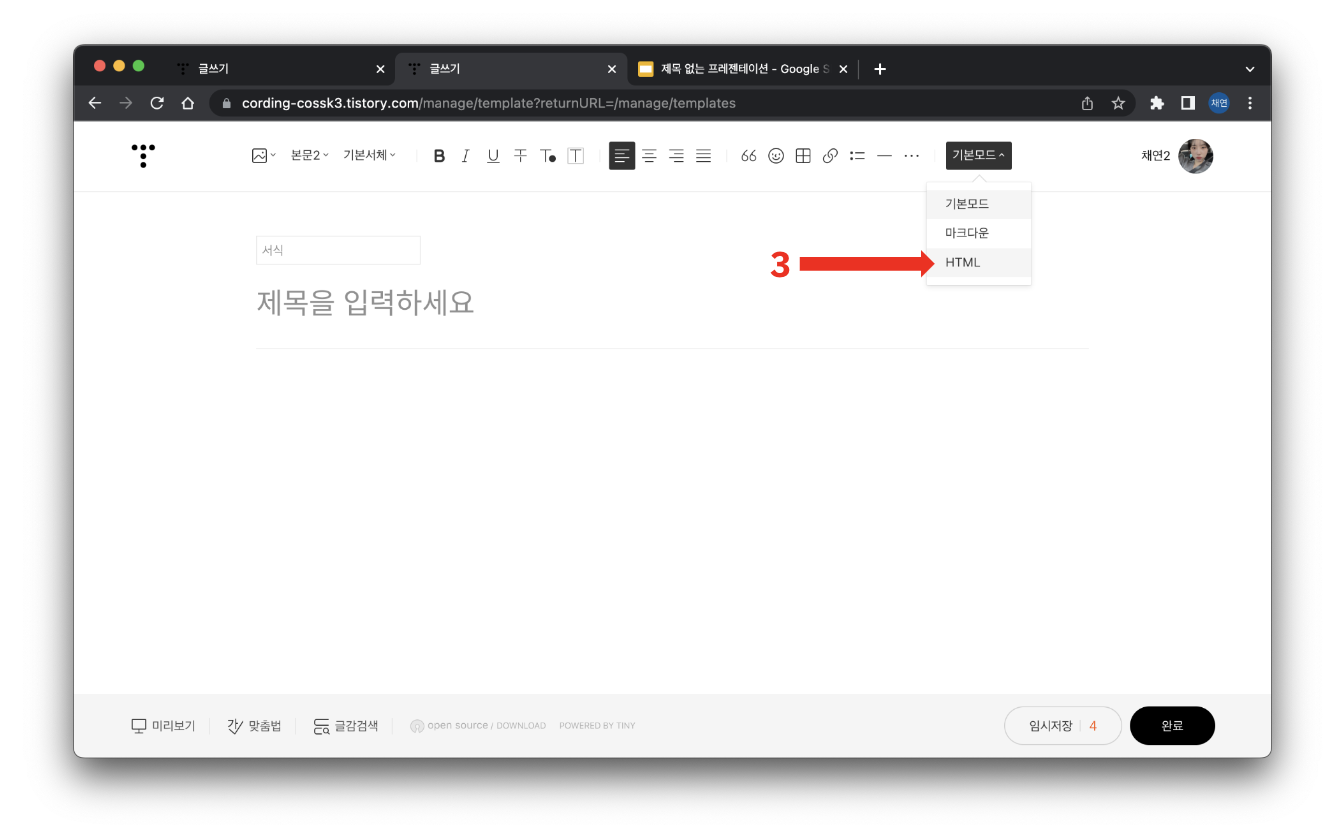
3. 우측 상단 [기본 모드] 에서 [HTML] 선택하기

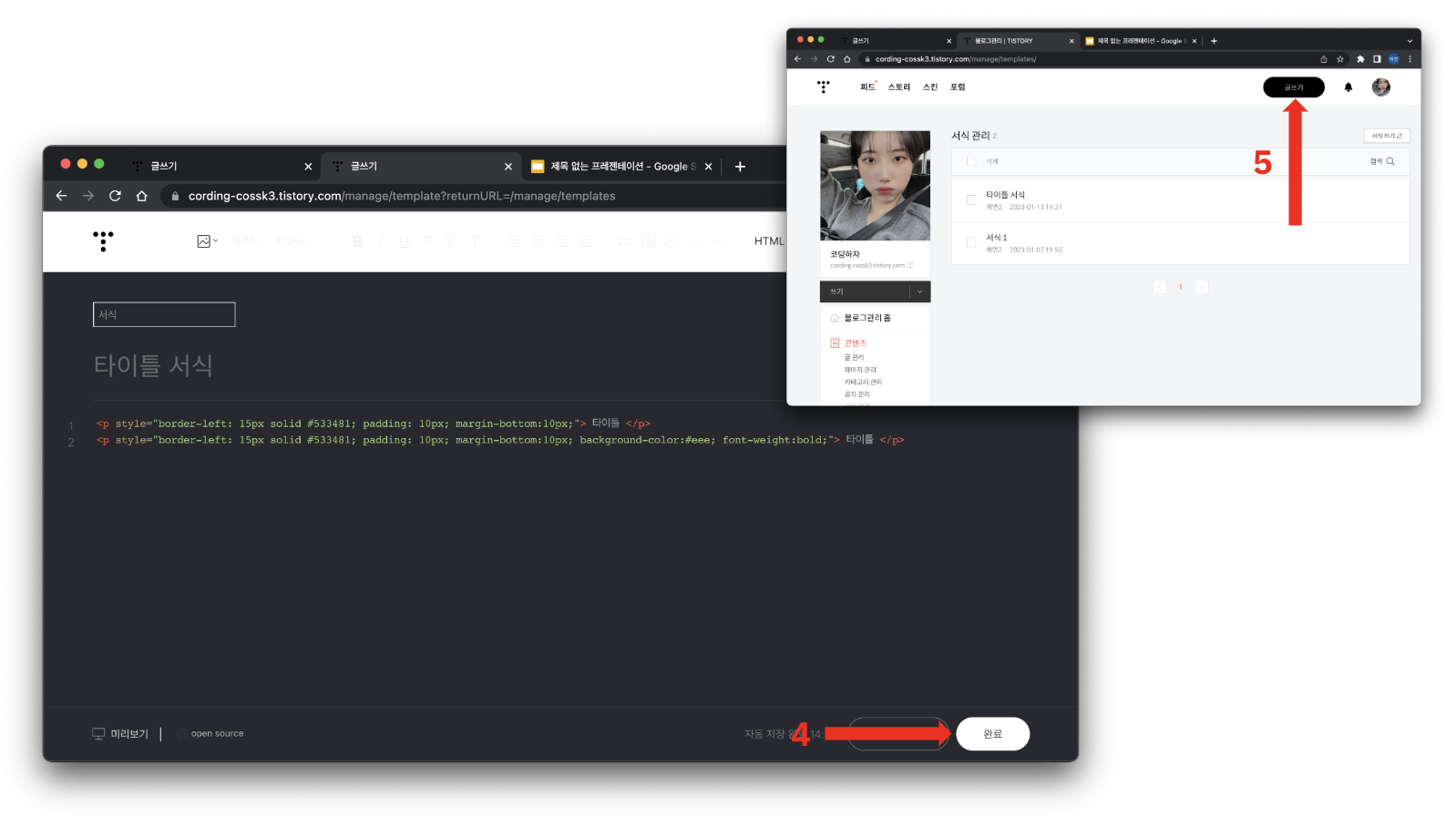
4. 원하는 디자인의 타이틀 서식 코드 넣고 [완료] 누르기
5. 서식 관리 페이지에서 내가 만든 서식이 생성됐는지 확인 후 [글쓰기] 선택

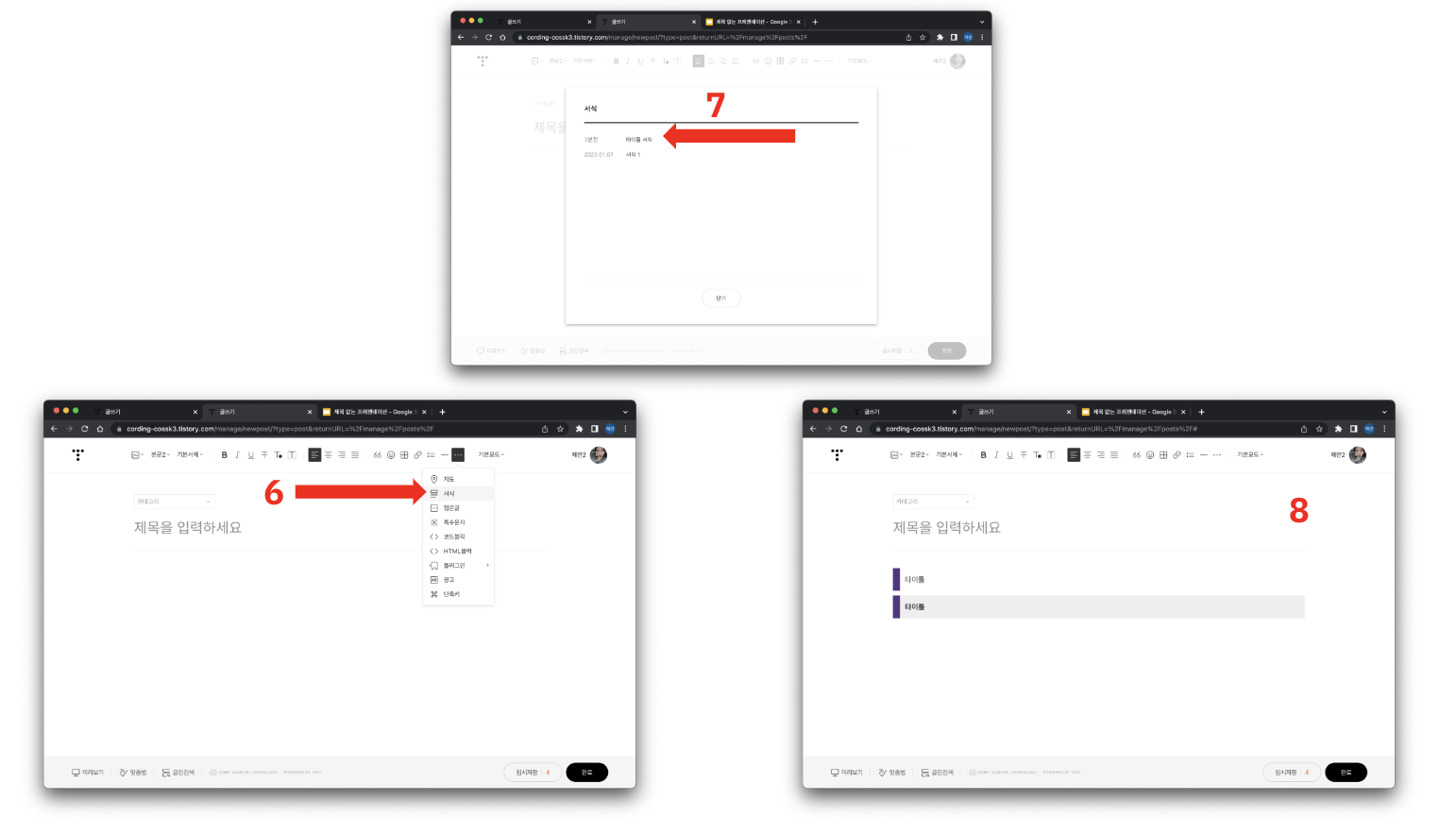
6. 우측 [더보기]에서 [서식] 클릭
7. 내가 만든 서식 선택
8. 짠! 이제 글 작성할 때 서식을 사용하여 예쁘게 작성할 수 있다.

다들 가독성 있고 예쁜 포스팅 하길 바란다 :)
'정보공유 > 블로그' 카테고리의 다른 글
| Github에서 블로그 만들기 (깃허브 블로그 개설하기) (11) | 2023.01.29 |
|---|---|
| 티스토리 네이버 검색 엔진 최적화 방법 (79) | 2022.12.24 |
| 구글 서치 콘솔 티스토리 블로그 등록 (13) | 2022.12.24 |
| 티스토리 블로그 최적화 방법 정리 (9) | 2022.12.24 |
| 티스토리 블로그 최적화 - 줌 사이트 등록 (10) | 2022.12.24 |



댓글