티스토리에서의 코드블럭 기능은 사용하기에 편리하긴 하지만 오류도 꽤 있는 편이다. 기술 블로그로 시작을 했지만 불편한 점이 많았다. 그래서 다른 플랫폼에서도 한 번 시작을 해보고 싶다는 생각에 선택한 것이 깃허브 블로그이다.
깃허브 블로그는 코딩과 무관한 사람들에게는 진입장벽이 높은 블로그이지만 또 그만큼 개발자들에게 특화된 블로그이다. 세세한 부분들까지도 내 입맛에 맞게 수정할 수 있다는 점이 꽤 괜찮았고, 또 깃허브와 연동이 가능하다는 점이 좋았다.
깃허브 계정 만들어놓고 사용한 적은 없지만.. 이제부터 해보면 되니까! 😂
하지만 나는 웹 쪽은 관심이 없어서 많이 삽질할 것 같지만 그래도 재밌을 것 같아서 깃허브에 발이라도 담궈보려고 한다. 개발쪽은 나랑 정말 안맞다고 생각을 했는데 또 재밌을 것 같다고 생각하는 나 자신을 보면 참 아이러니하다.
Contents
깃허브 블로그 만들기
깃허브 회원가입하기
난 이미 오래 전에 만들어놓고 방치해 둔 계정이 있기에 그 계정으로 만들어보려고 한다. 혹시 회원가입부터 해야하는 분들은 깃허브 사이트에서 하면 된다.
GitHub: Let’s build from here
GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
1단계 : 블로그 테마 선택하기
처음부터 index.html로 헤더, 푸터, 사이드 바 영역 등.. 이렇게 UI 구성부터 잡고 하나하나 직접 구현을 하기엔 그만큼의 실력이 없어 이미 나와있는 블로그 테마를 가져다 쓰려고 한다. 그 중에 많이 사용하는 테마가 지킬이다. 지킬 테마 사이트에 들어가면 많은 테마들이 보이는데 그 중에 마음에 드는 테마를 선택하면 된다.
Jekyll Themes
jekyllthemes.org

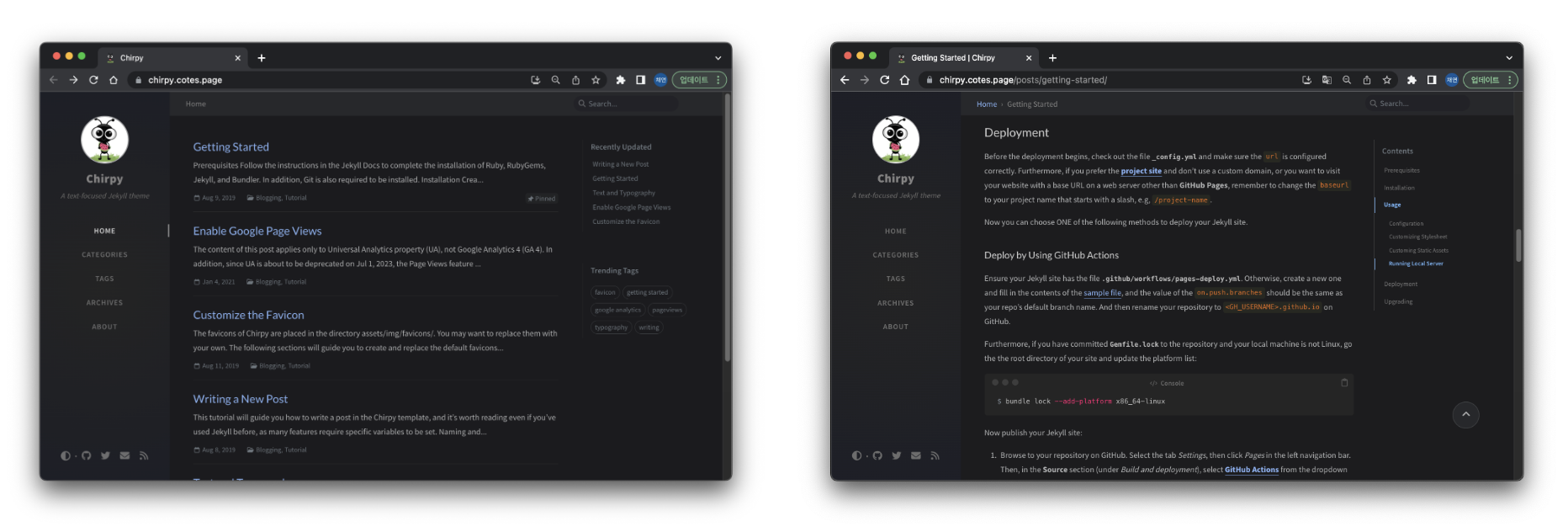
내가 고른 테마는 Chirpy 테마이다. 워낙 다크 모드를 좋아하기도 하고 UI 구성이 기술 블로그로 사용하기에 딱 적당해 보여서 결정했다.

해당 테마를 선택하면 [Demo]를 클릭하여 이 테마가 적용된 데모 사이트도 확인할 수 있다. 이를 적용하기 위해 [Homepage]를 선택해 해당 테마의 깃허브 레포지토리로 이동하면 된다.

2단계 : 선택한 테마를 적용한 블로그 생성하기
지킬을 사용하기 위한 환경 설정하기
나는 내 로컬 저장소에서 수정을 하고 커밋을 하고 싶다. 그러기 위해서는 먼저 환경 설정을 해줘야 한다고 한다. 관련 문서에 보면 환경 설정하는 방법이 자세히 나와있어 따라하기는 쉬워보인다.
$ brew install chruby ruby-install xz

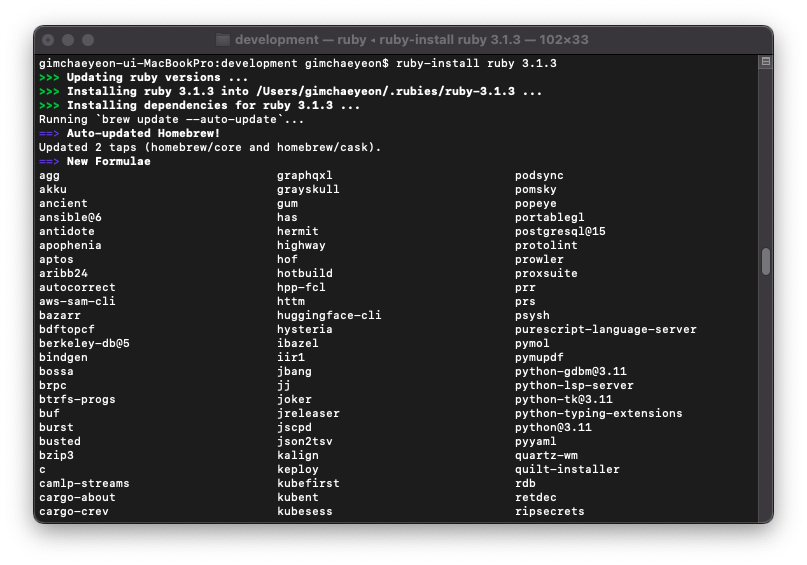
$ ruby-install ruby 3.1.3

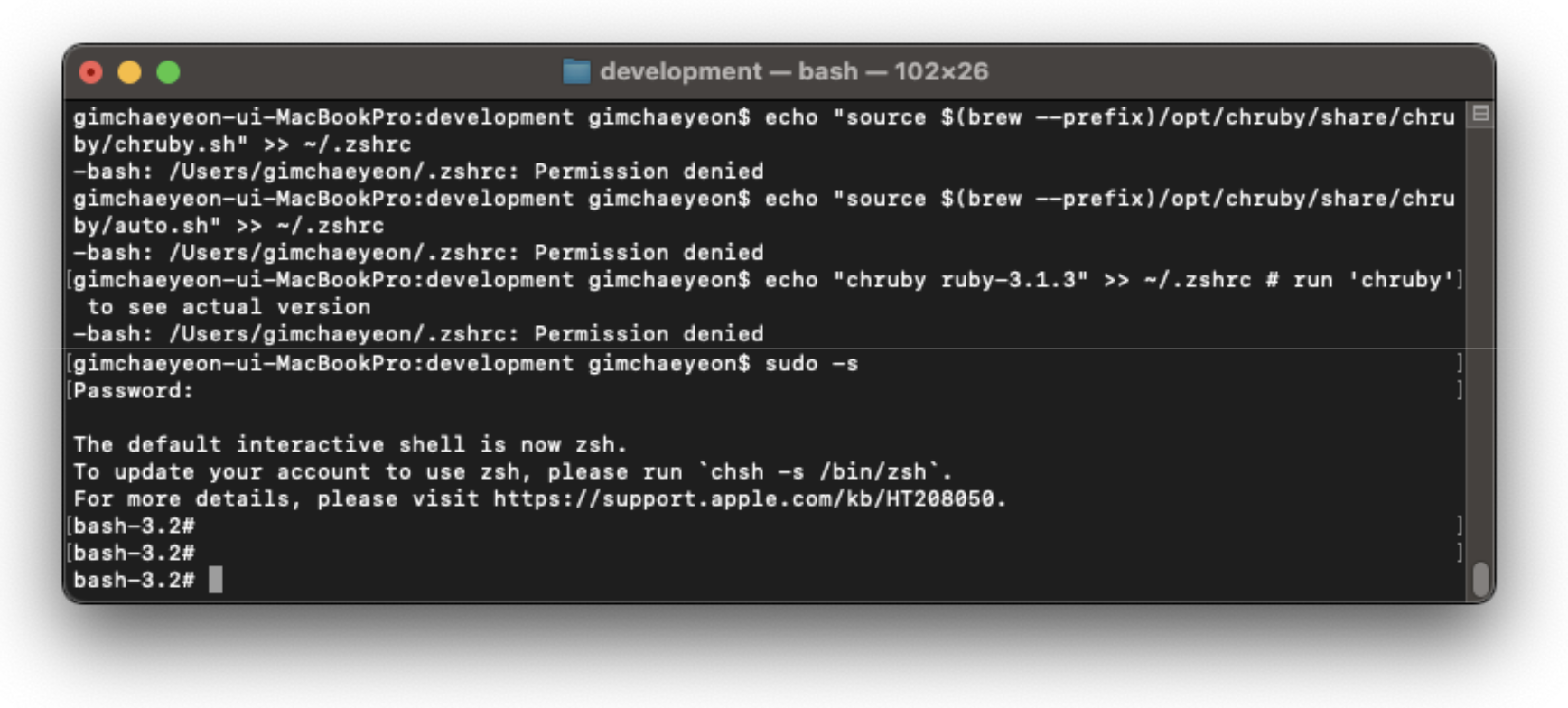
$ echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.zshrc
$ echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.zshrc
$ echo "chruby ruby-3.1.3" >> ~/.zshrc

위에 처럼 Permission denied가 뜨면 sudo -s로 루트 권한으로 변경하고 다시 실행하면 된다.

$ ruby -v

분명 3.1.3을 설치했는데 버전이 2.6.8로 뜬다. 이유를 문서를 찾아보니 bash shell을 사용하는 경우 zsh config 파일은 ~/.zshrc가 아닌 ~/.bash_profile이라고 한다. 아래 명령어로 내가 현재 사용하고 있는 shell을 확인할 수 있다.
$ echo 0

역시 난 bash shell을 사용하고 있어서 안되는 것이었다. 그럼 다시 ~/.bash_profile 로 변경해서 다음 명령어를 실행해준다.
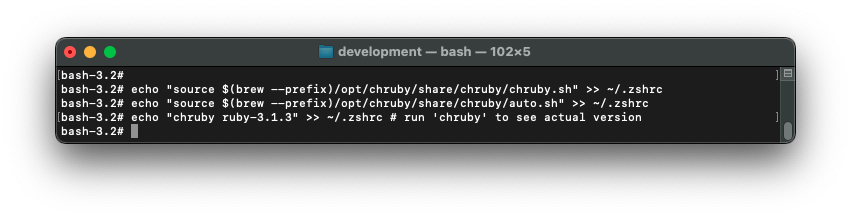
$ echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.bash_profile
$ echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.bash_profile
$ echo "chruby ruby-3.1.3" >> ~/.bash_profile

그런 다음 다시 ruby -v 명령어로 ruby 버전을 확인해주면 내가 설치한 3.1.3 버전으로 제대로 나오는 것을 확인할 수 있다.

지킬 설치하기
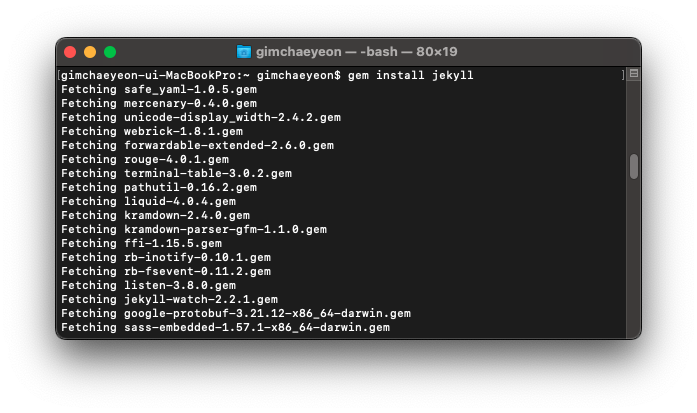
$ gem install jekyll

지킬 테마 레포지토리 생성하기
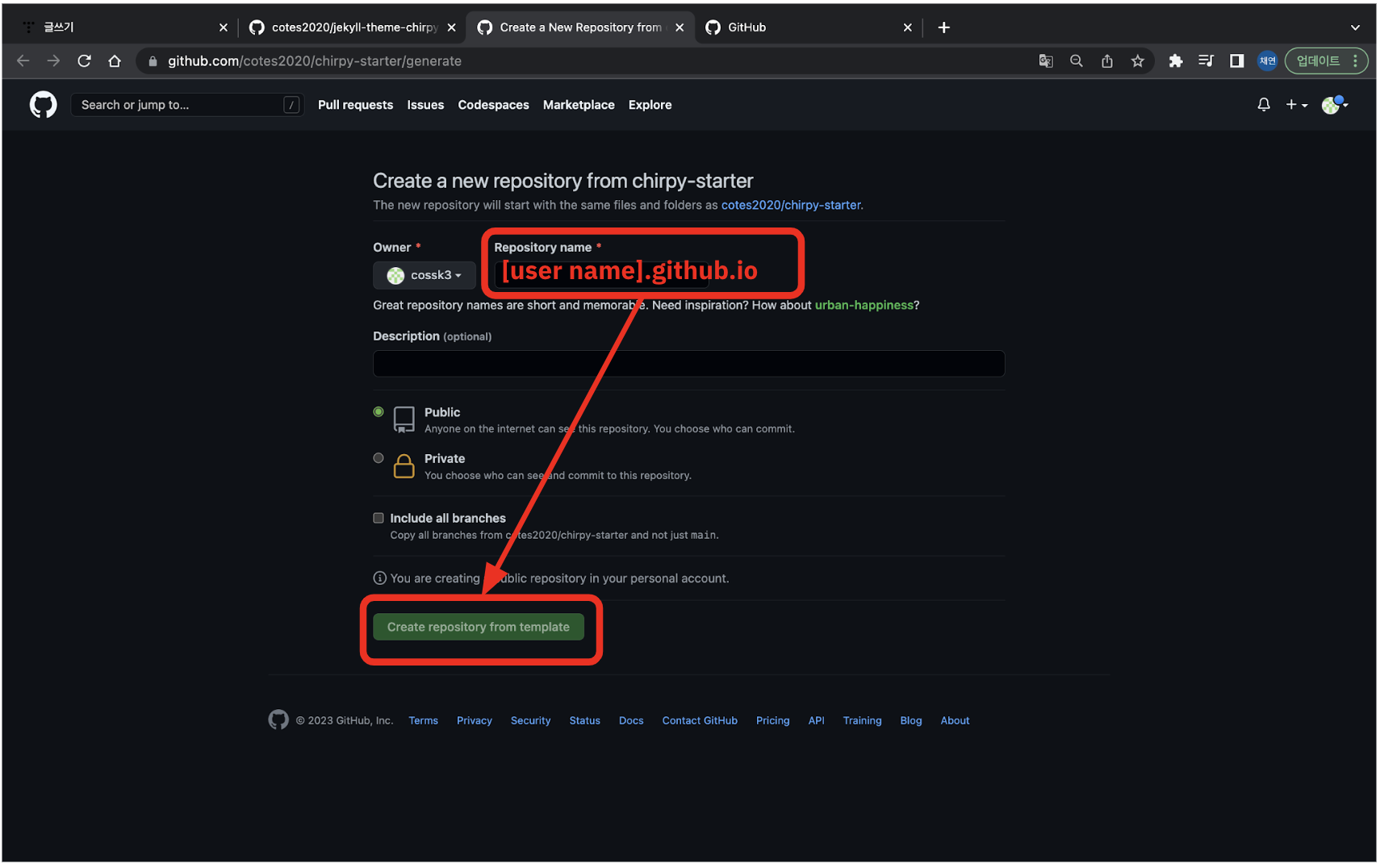
해당 테마 깃허브 레포지토리의 README.md를 보면 상세하게 설치 방법이 나와있다. 잘 읽어보면 테마 Starter로 레포지토리를 생성해라 라는 문장이 보일 것이다. 그럼 테마 Starter를 클릭하면 아래 화면과 같이 레포지토리를 생성할 수 있는 링크로 연결이 된다.
※ 여기서 중요한 포인트는 Repository name에 [본인 깃허브 user name].github.io로 기입을 해줘야 한다. 그래야지 레포지토리가 생성이 된 후에 https://[본인 깃허브 user name].github.io 로 생성된 블로그로 접속할 수 있다.

로컬에서 실행하기 위한 설정해주기
01 로컬에 생성된 레포지토리 복제하기
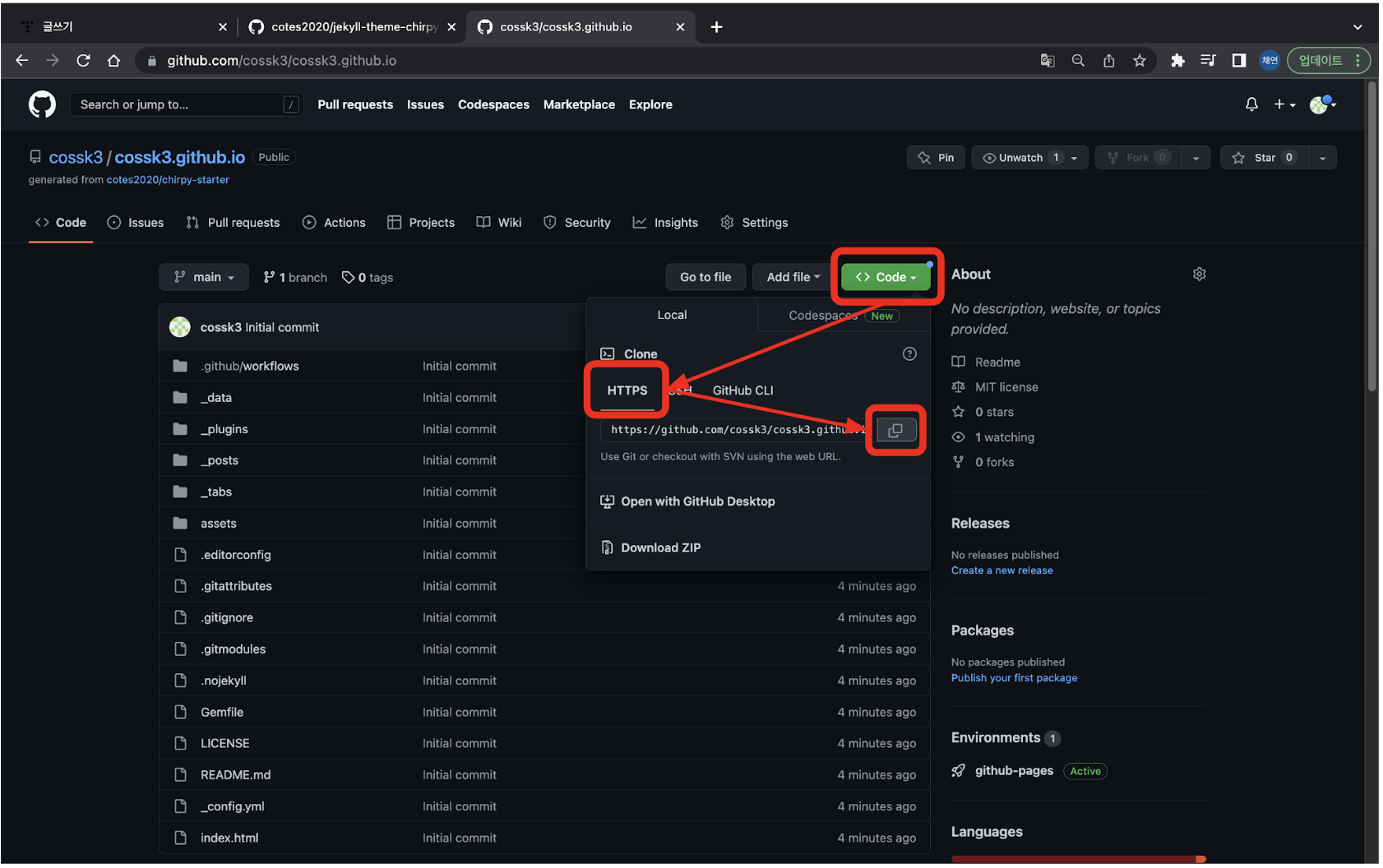
내 깃허브 레포지토리로 이동하면 위에서 만들었던 레포지토리가 생성된 것을 확인할 수 있다. 거기서 Codes > HTTPS url을 복사해준다.

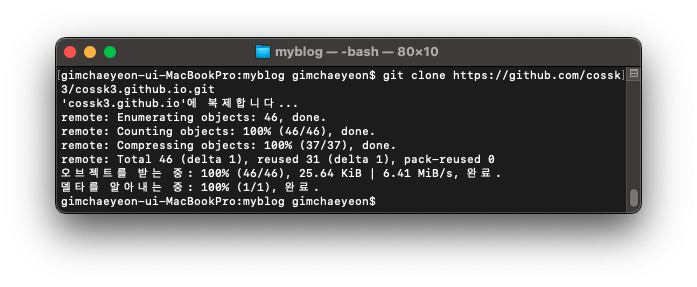
로컬로 돌아와서, 생성된 레포지토리를 저장할 위치로 이동해 git clone [복사한 HTTPS url] 명령어를 실행해준다.

02 종속성 설치하기
01번에서 복제한 레포지토리의 루트 디렉토리로 이동한 후에 종속성을 설치해준다.
$ cd [레포지토리 저장 위치]/[git user name].github.io
$ bundle

03 로컬 서버 실행하기
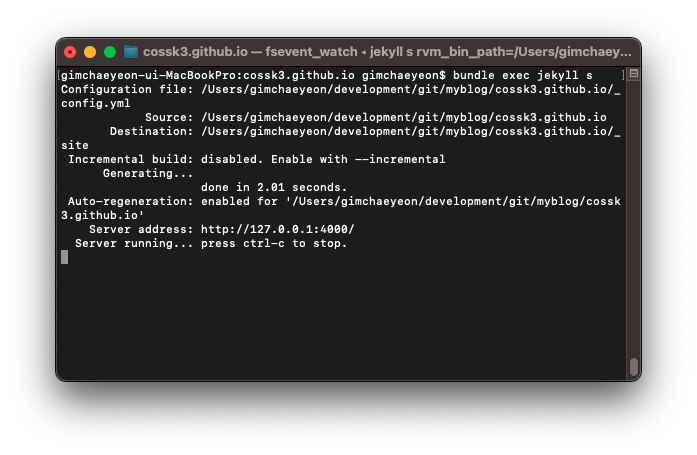
$ bundle exec jekyll s

로컬 주소 http://localhost:4000 로 접속해보면 내가 선택했던 지킬 테마 블로그의 초기 상태를 확인할 수 있다. 이렇게 로컬에서 실행해보며 이것 저것 수정을 하고 최종적으로 내 깃허브 레포지토리에 커밋을 해주면 적용이 된다.

3단계 : 생성된 깃허브 블로그 접속하기
로컬에서는 잘 돌아가는데 실제 내 깃허브 블로그 주소로 들어가보면 아래와 같이 layout: home # index page 라는 문구만 뜨고 적용한 지킬 테마는 뜨질 않는다.

이유는 몇몇 설정들을 빼뜨렸기 때문이다. 관련 문서에서 확인할 수 있듯이 위 과정에서 빠진 3가지의 설정 과정이 더 있다. 이 부분은 문서에서도 자세히 나와있으니 빠르게 정리하면서 넘어가겠다.
_config.yml 수정하기
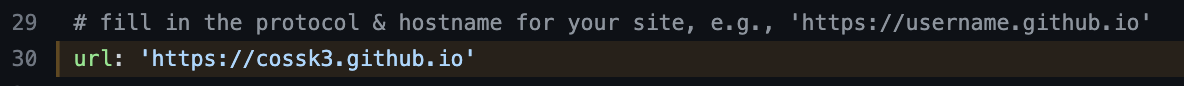
깃허브 레포지토리에서 직접적으로 수정을 해도 되고, 로컬에서 수정 후 원격으로 커밋해도 된다. 레포지토리 루트 디렉토리/_config.yml 파일 30번째 라인에서 url을 기입해준다.

Build and Deployment 설정 변경하기
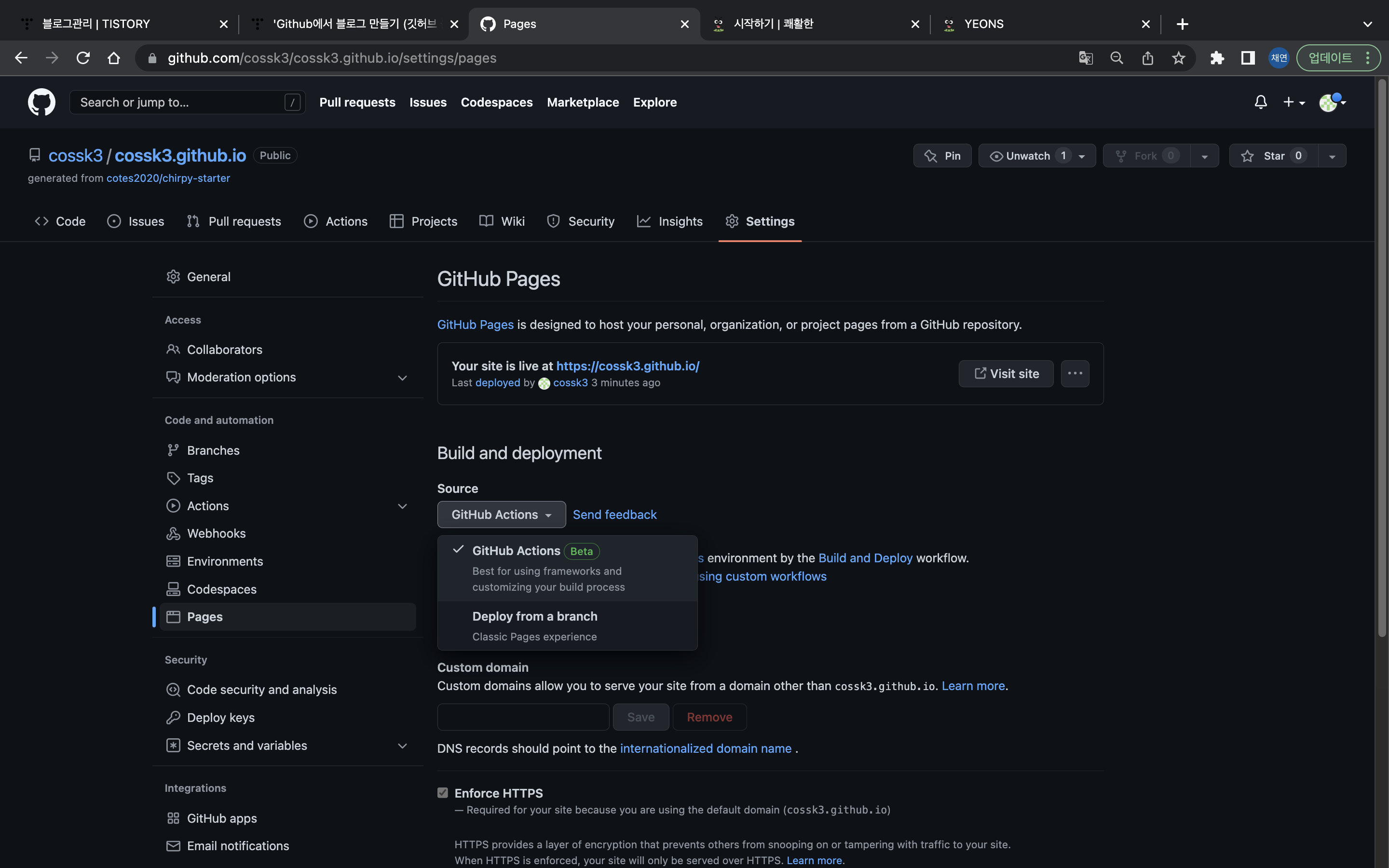
본인 깃허브 레포지토리에서 Settings > pages > Build and Deployment 에서 Deploy from a branch로 되어있는 설정을 Github Actions로 변경해준다.

플랫폼 목록 업데이트 후 커밋하기
현재 로컬 OS가 Linux가 아닌 경우, 레포지토리 루트 디렉토리에서 bundle lock --add-platform x86_64-linux 명령어로 커밋 전 플랫폼 목록을 수동으로 업데이트 해줘야 한다고 한다. 그러면 Gemfile.lock 파일이 생성된 것을 확인 후 원격 레포지토리에 커밋을 해준다. 후에 다시 [user name].github.io로 접속해주면 정상적으로 지킬 테마가 적용된 내 블로그를 확인할 수 있다.

'정보공유 > 블로그' 카테고리의 다른 글
| 티스토리 서식 만들기 - 티스토리 글 제목 꾸미기 (36) | 2023.01.13 |
|---|---|
| 티스토리 네이버 검색 엔진 최적화 방법 (79) | 2022.12.24 |
| 구글 서치 콘솔 티스토리 블로그 등록 (13) | 2022.12.24 |
| 티스토리 블로그 최적화 방법 정리 (9) | 2022.12.24 |
| 티스토리 블로그 최적화 - 줌 사이트 등록 (10) | 2022.12.24 |



댓글